
A Better Way to Convert Type to a Smart Object in Photoshop
Learn a better and more flexible way to convert type to a smart object that makes editing text inside the smart object a whole lot easier. For Photoshop 2023 or earlier.
Download the PDF: A Better Way To Convert Type To A Smart Object
Converting type to a smart object in Photoshop has lots of great benefits. One of them, which we'll look at here, is that we can apply filters to our text and still go back and edit the text even with the filters applied.
But the usual way of converting a layer to a smart object does not always work with text. At least, not if you’ll need to edit the text later. Let me show you the problem you can run into when editing text inside a smart object, and then I’ll show you an easy solution.
Which version of Photoshop do I need?
I’m using Photoshop 2023 but this applies to any recent version. You can get the latest Photoshop version here.
The document setup
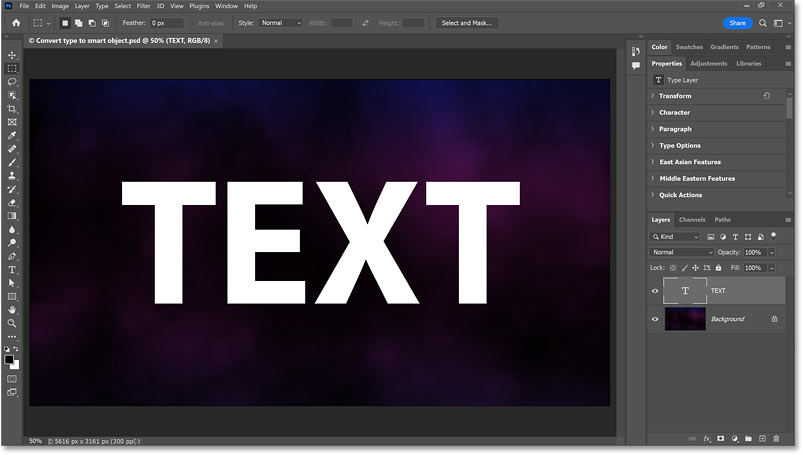
I’ve gone ahead and added some placeholder text in front of a simple background image. We’re going to convert the text into a smart object, apply a filter, and then edit the text and see what happens (background image from Adobe Stock).

In the Layers panel, we see my type layer above the Background layer.

Let's get started!
Converting type to a smart object the usual way
The usual way to convert type to a smart object is to right-click (on a Windows PC) or Control-click (on a Mac) on the type layer itself.

Then choose Convert to Smart Object from the menu.

A smart object icon appears in the lower right of the layer’s thumbnail.

Learn more: How to Create Smart Objects in Photoshop
Applying a filter to the text
With our type now converted to a smart object, one of the things we can do is apply a filter to the text.
I’ll go up to the Filter menu in the Menu Bar.

From there I’ll choose Blur and then Gaussian Blur.

In the Gaussian Blur dialog box, I’ll set the Radius, which controls the amount of blur, to around 60 pixels and click OK.

And we now have some blurry text. So far so good.

Opening the smart object
Back in the Layers panel, the Gaussian Blur filter appears as a smart filter, which is another benefit of working with smart objects.
If I wanted, I could double-click on the smart filter's name to reopen its dialog box and make changes.

But what we’re more interested in here is that the text itself is also still editable, even with the filter applied.
All we need to do is double-click on the smart filter's thumbnail to open it and view the text inside it.

Photoshop stores the contents of a smart object in a separate .psb document, which we can see up in the tab.

The smart object’s canvas size
But notice the size of the canvas in this document. It’s much smaller than the canvas in the main document. Instead of having lots of room around the text like we had in the main document, Photoshop has cropped the canvas in the smart object’s document to the exact width and height of the text itself.
This can be a problem if we need to edit the text. We’ll see why in a moment.

Editing the text inside the smart object
To edit the text, I’ll first make sure I have the Type Tool selected in the toolbar.

Then I’ll double-click on the text to highlight it.

And I’ll change the word from "TEXT" to "BLUR".

To accept it, I’ll click the checkmark in the Options Bar.

The problem: The new text does not fit on the canvas
And here we see the problem. The canvas in our smart object document was sized to the original text. But my new text is a bit larger than the original text. So the new text does not fit entirely on the canvas.
To make it easier to see, I’ll temporarily change my text color from white to black.
Notice that the top and bottom of the letter B are cut off because the round parts of the letter extend outside the canvas. Same with the bottom of the letter U and the right side of the letter R.

I’ll change the text color back to white. Then to accept my changes, I’ll close the smart object by clicking the "x" in the document tab.

And when Photoshop asks if I want to save my changes, I’ll click Yes (Windows) or Save (Mac).

Back in the main document, the smart object updates with my new text and with the Gaussian Blur filter still applied. But we also see those missing parts of the letters, especially the letter R on the right.

If I turn off the Gaussian Blur filter for a moment by clicking its visibility icon:

The problem is easier to see.

A better way to convert type to a smart object
And that’s why the usual way of converting a single type layer to a smart object does not always work. At least, not if you need to edit the text later.
What we need is a way to convert our type to a smart object that keeps the full canvas size of the main document, so that if we need to edit the text inside the smart object, the new text still fits on the canvas.
And here’s how to do it.
I’ll press Ctrl+Z (on a Windows PC) or Command+Z (on a Mac) a few times to undo my steps and return to my original type layer above the Background layer.

Step 1: Make a copy of the Background layer
Before converting the type to a smart object, click on the Background layer to select it.

Then press Ctrl+J on a Windows PC, or Command+J on a Mac, to add a copy of the Background layer above it. We’re going to include this "Background copy" layer in with our smart object.

Step 2: Select the type and Background copy layers
With the "Background copy" layer selected, hold Shift on your keyboard and click on the type layer. Both layers will be selected.

Step 3: Convert the layers to a smart object
Right-click (on a Windows PC) or Control-click (on a Mac) on the type layer and choose Convert to Smart Object, just like we did before.

Step 4: Open the smart object
Then open the smart object by double-clicking on its thumbnail.

And this time, because we included a copy of the Background layer with our type layer, the canvas in the smart object document is not cropped around the text.
Instead it remains the same size as the main document.

Step 5: Delete the Background copy layer
Now that we’ve solved the problem with the canvas size, we don’t need the "Background copy" layer anymore. So click on the layer in the Layers panel and press Delete on your keyboard to delete it.

This leaves us with our text surrounded by transparency, with lots of room to edit the text.

Step 6: Close the smart object
Close the smart object by clicking the "x" in the document tab.

And make sure to save your changes by clicking Save (Windows) or Yes (Mac).

Back in the main document, we again have our text converted to a smart object.

Applying a filter to the text
I’ll quickly apply the same Gaussian Blur filter to the text by going up to the Filter menu, choosing Blur and then Gaussian Blur.

In the dialog box, I’ll again set the Radius to 60 pixels and click OK.

And we’re back to the same blurry text.

Editing the text inside the smart object
Now let’s try editing the text again. Open the smart object by double-clicking on its thumbnail.

And just to make the text easier to see, I’ll change the type color from white to black.

Then with the Type Tool active in the toolbar, I’ll double-click on the text to highlight it and I’ll again change it from the word "TEXT" to "BLUR".
But this time, because we have the full size canvas to work with, the entire word fits easily on the canvas with no letters cut off.

To accept it, I’ll click the checkmark in the Options Bar.

I’ll change the type color back to white. Then I’ll click "x" in the document tab to close the smart object.

And I’ll click Save (Windows) or Yes (Mac) to save my changes

Back in the main document, the smart object once again updates with the changes to the text and with the Gaussian Blur filter still applied.
But we’re not missing any parts of the letters. The entire word is visible.

Centering the new text in the document
The only problem after editing text is that it’s no longer centered in the main document.
So I’ll select the Move Tool in the toolbar.

Then I’ll hold Shift on my keyboard to make it easier to drag in a straight horizontal line, and I’ll drag the text back into the center.

And there we have it! That’s a better and more flexible way to convert type to a smart object in Photoshop.
Related tutorials:
- How to warp a gradient inside text with smart objects
- Create 3D perspective text with smart objects
- How to edit smart objects
Don't forget, all of my Photoshop tutorials are now available to download as PDFs!