
How to Mirror an Image in Photoshop
Learn how to create a classic mirror image effect in Photoshop with this easy step-by-step tutorial. Watch the video or follow along with the written guide.
In this tutorial, I show you how easy it is to mirror an image in Photoshop by flipping one side of your photo to create its own mirror reflection. This popular effect is often used in album covers and movie posters, and it's a simple and fun way to create interesting, symmetrical designs from virtually any image!
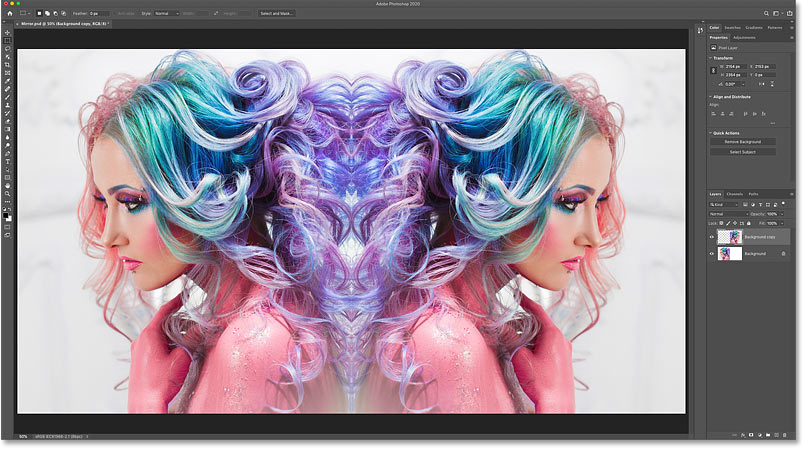
Here's an example of what the final mirror image effect will look when we're done:

Let's get started!
Which Photoshop do I need?
I used Photoshop 2020 but all versions will work including Photoshop 2022. You can get the latest version of Photoshop here.
Step 1: Open your image
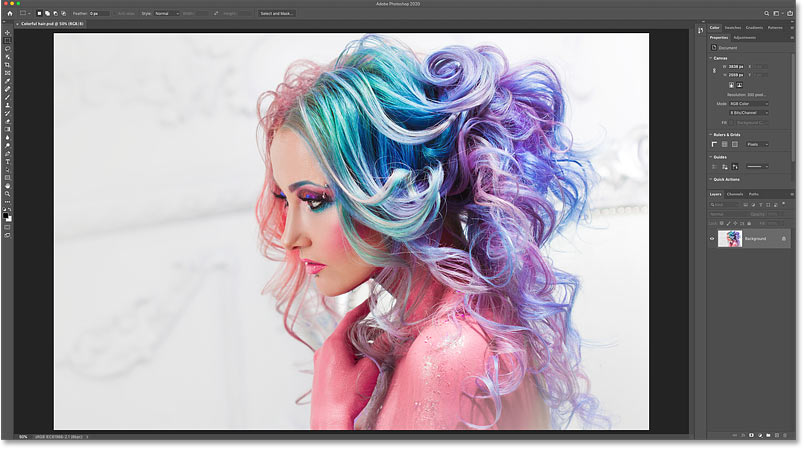
Start by opening your image into Photoshop. I'll use this image from Adobe Stock:

For help with opening images, see my Getting Images into Photoshop complete guide.
Step 2: Duplicate the document
Before we mirror the image, let's make a copy of our Photoshop document. That way, we won't accidentally save the mirrored version over the original.
Go up to the Image menu in the Menu Bar along the top of the screen and choose Duplicate:

Then in the Duplicate Image dialog box, name the copy "Mirror" and click OK:

And if we look at the document tabs just below the Options Bar, we see that we're now working on a copy of the image named "Mirror":

You can close the original document by clicking the small "x" in its tab. On a Windows PC, the "x" is found on the right side of the tab, and on a Mac, it's on the left:

Step 3: Select the Crop Tool
Next, select the Crop Tool from the toolbar:

Step 4: Set the aspect ratio to Ratio
And in the Options Bar, make sure that the Crop Tool's Aspect Ratio is set to Ratio. This will let us freely adjust the sides of the cropping border:

Step 5: Drag one side of the cropping border to the flip point
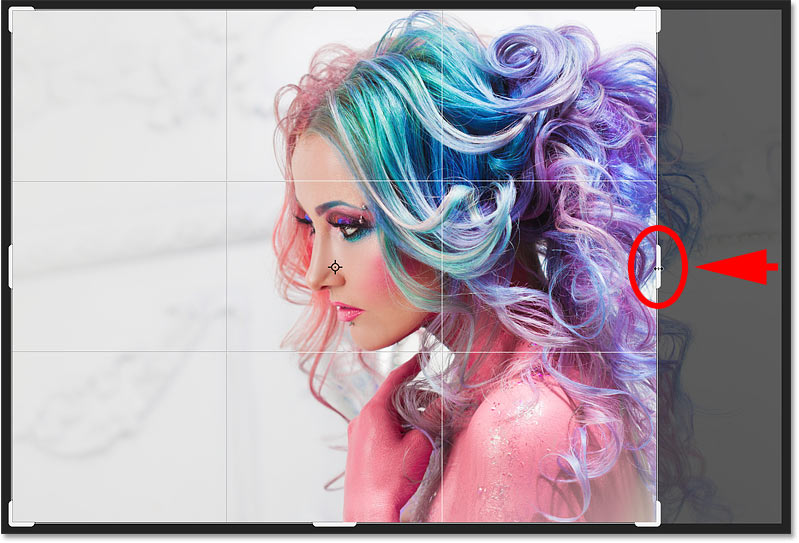
Depending on which direction your image needs to flip, click on the left or right side of the cropping border and drag it over to the spot where the image will be mirrored.
In my case, I want to flip the image from left to right using the woman's hair as the mirror point. So I'll drag the right side of the cropping border to that location:

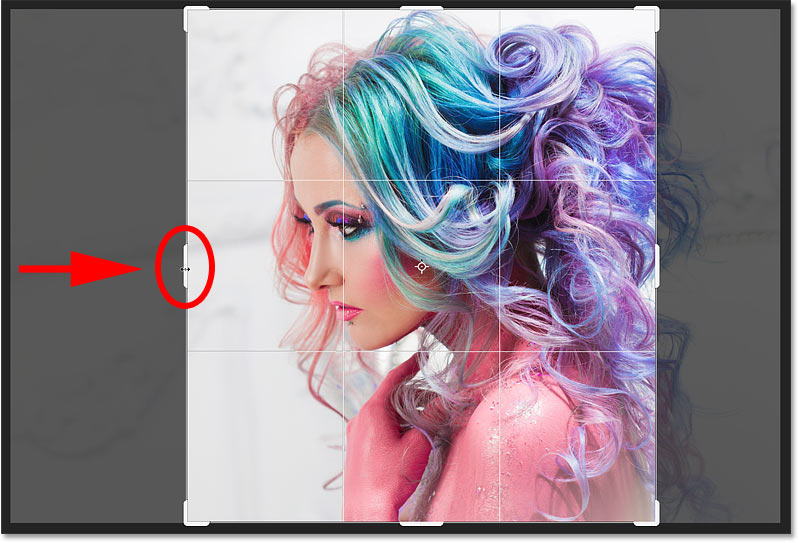
Step 6: Drag the opposite side to crop away unwanted space
I also don't need all of that empty space on the left of the image. So to crop some of it away, I'll drag the left side of the cropping border inward:

Step 7: Turn on "Delete Cropped Pixels"
Before you crop the image, go up to the Options Bar and make sure Delete Cropped Pixels is checked:
Step 8: Crop the image
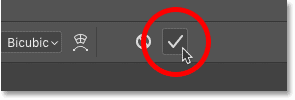
Then still in the Options Bar, crop the image by clicking the checkmark:

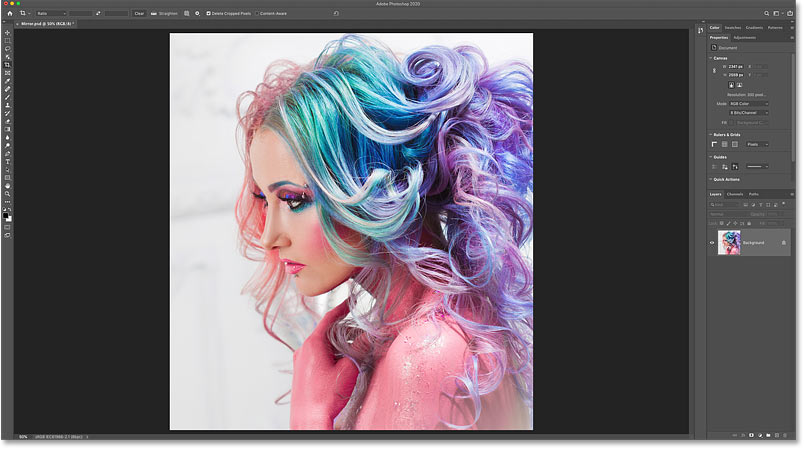
And here's my result after cropping the photo:

Related: Photoshop's Crop Tool tips and tricks!
Step 9: Duplicate the Background layer
In the Layers panel, the image sits on the Background layer.
Make a copy of the Background layer by dragging it down onto the Add New Layer icon:

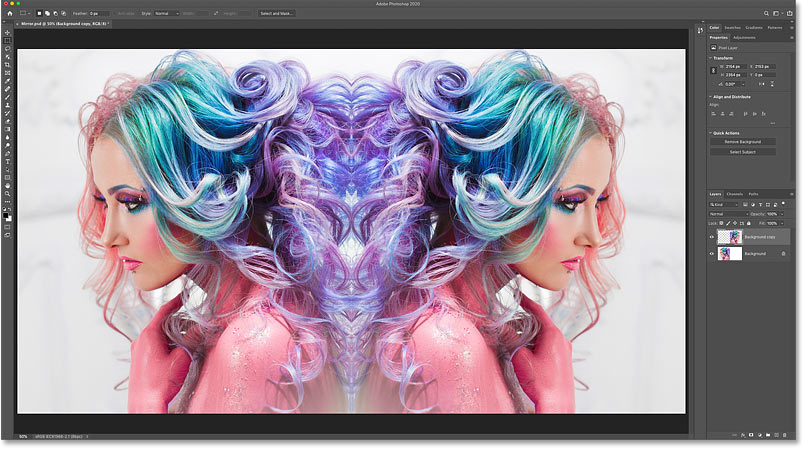
The copy appears above the original:

Step 10: Select the Free Transform command
With the "Background copy" layer selected, go up to the Edit menu in the Menu Bar and choose Free Transform. Or press Ctrl+T (Win) / Command+T (Mac) on your keyboard:

Step 11: Drag the reference point onto the side handle
Photoshop's Free Transform box and handles appear around the image.
And in the center of the transform box is a target icon known as the reference point. This point marks the center of the transformation:

How to show the reference point
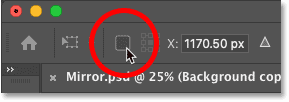
If you are using a newer version of Photoshop and the reference point is missing, go up to the Options Bar and click inside the Toggle Reference Point checkbox:

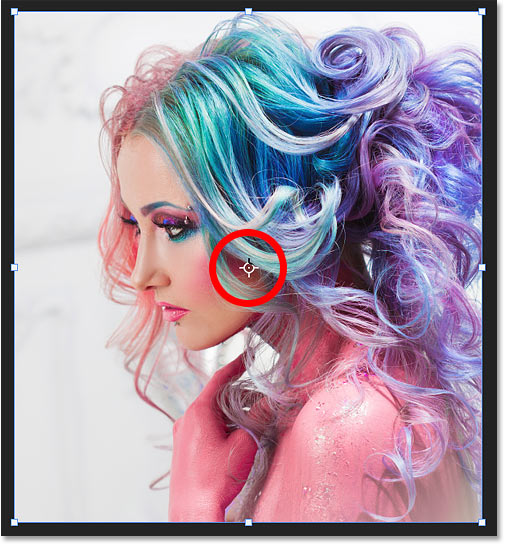
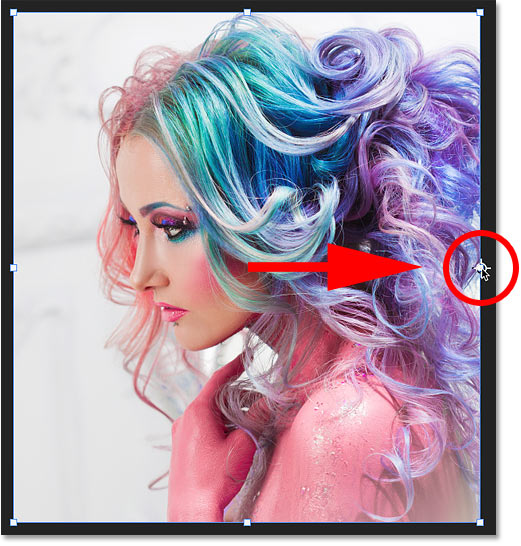
Then click on the reference point and drag it onto the handle on the side where the image will flip.
Since my image is going to flip from left to right, I'll drag the reference point onto the right side handle:

Step 12: Choose the Flip Horizontal command
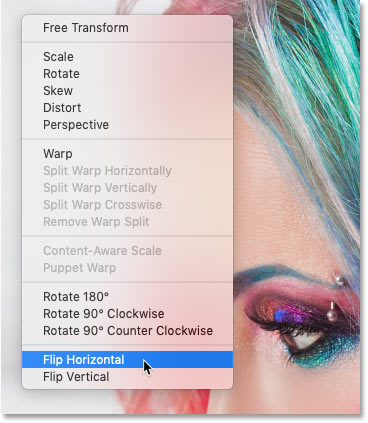
Then with the Free Transform command still active, right-click (Win) / Control-click anywhere inside the image and choose Flip Horizontal from the menu:

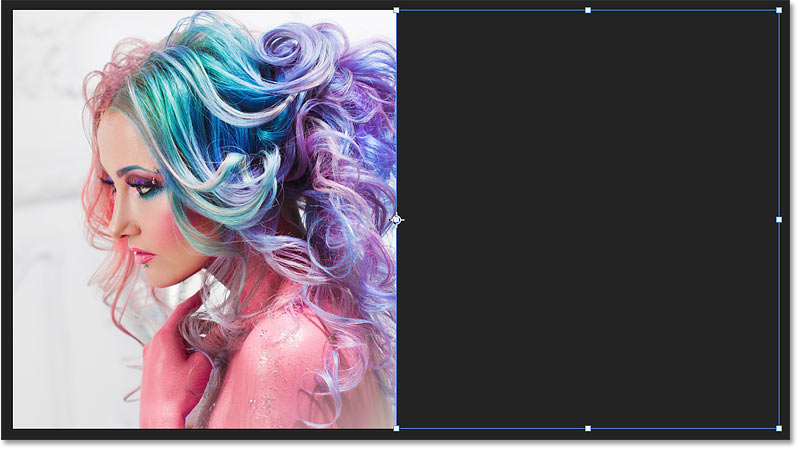
It won't look like the image has flipped. Instead, the Free Transform box will move to the empty area beside the image:

Step 13: Accept and close Free Transform
Commit the transformation and close Free Transform by clicking the checkmark in the Options Bar:

Step 14: Select the Reveal All command
If the cropping border is still visible around your image, it's because the Crop Tool is still active. Press the letter M on your keyboard to quickly switch to the Rectangular Marquee Tool to remove the border.
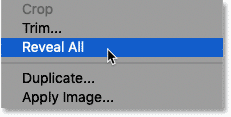
At this point, we've created the mirrored version of the image, but we can't see it because the mirrored half is sitting off to the side. So here's the fun part. To view the entire effect, go up to the Image menu in the Menu Bar and choose Reveal All:

The Reveal All command instantly reveals the entire Photoshop canvas, including the hidden areas, giving us our final result.
To fit the entire effect on the screen, choose the Fit on Screen command by pressing Ctrl+0 (Win) / Command+0 (Mac) on your keyboard:

And there we have it! Now take your mirroring skills to the next level with my Flip, Mirror and Rotate Images tutorial that shows you how to make more complex symmetrical designs! Or see my Photo Effects section for more tutorials. And don't forget, all of my Photoshop tutorials are available to download as PDFs!