
Fade an Image to Color in Photoshop with Live Gradients
Photoshop's Live Gradients are a fast and easy way to fade an image to color. This step-by-step tutorial shows you how!
Download the PDF: Fade an Image to Color with Live Gradients
Need to fade an image to color to add space for text or other design elements? In this tutorial, we look at the newest and easiest way to fade an image to color in Photoshop, and that’s by using live gradients.
A live gradient
means that everything about the gradient (the colors, the length, the angle and more) can all be changed after the gradient is drawn. And when we combine that with Photoshop’s Foreground to Transparent gradient, we get a fast and easy way to fade an image to any color we need. Let’s see how it works.
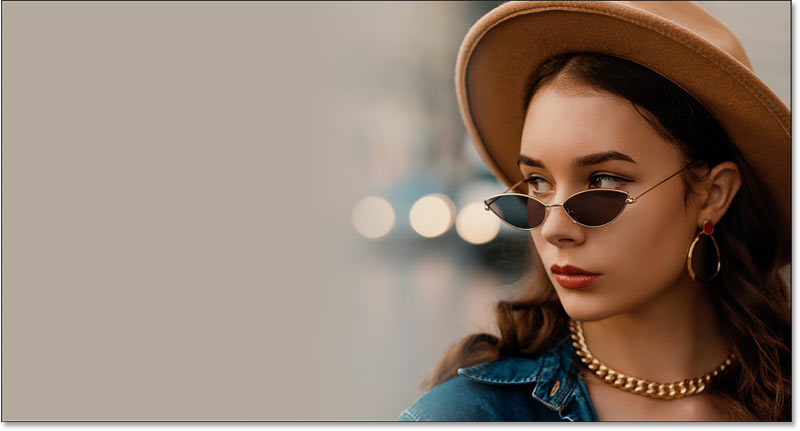
Here’s an example of what the final fade to color
effect will look like when we’re done.

Which Photoshop version do I need?
I'm using Photoshop 2025. Use the Creative Cloud Desktop app to make sure that your copy of Photoshop is up to date.
Let's get started!
Step 1: Create a new Photoshop document
We’ll start by creating a new document.
If you’re on the Home Screen, click the New file button.

Or from the main Photoshop interface, go up to the File menu and choose New.

In the New Document dialog box, enter the settings for your document.
For this tutorial, I’ll set:
- The width to 3000 pixels
- The height 1600 pixels
- The resolution to 300 pixels/inch
- The background contents to white

Then click the Create button.

The new document appears.

Zoom in on the document if needed by going up to the View menu and choosing Fit on Screen.

Step 2: Place your image into the document
Add the image to the document by going up to the File menu and choosing Place Embedded.

Navigate to where the image is stored on your computer, click on the image to select it and click Place.

Photoshop places the image on the canvas. It also adds the Free Transform handles around the image so we can resize it if needed and move it into position, which we’ll do next. (Portrait photo from Adobe Stock).

Step 3: Reposition the image on the canvas
Move the image to the left or right of the canvas to make room for the color. Hold Shift on your keyboard as you drag to make it easier to move the image horizontally.
I want my subject to appear on the right of the canvas and fade to color on the left. So I’ll drag the photo over to the right.

Then click the check mark in the Options Bar to accept it and close Free Transform.

In the Layers panel, the image appears on its own layer above the Background layer.

Related tutorial: How to extend an image with Generative Expand
Step 4: Select the Gradient Tool
To fade the image to color, select the Gradient Tool from the toolbar.

Then in the Options Bar, make sure that the Tool Mode is set to Gradient which will let us draw a live gradient. If it’s set to Classic Gradient, you’ll draw the old style of gradient without any of the live gradient features.

Step 5: Choose the Foreground to Transparent gradient
Still in the Options Bar, click the gradient swatch.

Then twirl open the Basics folder and choose the Foreground to Transparent gradient. Press Enter or Return on a Mac to accept it.

Make sure the Gradient Style is set to Linear since we want to draw the gradient in a straight line. Also make sure that Reverse is turned off, Dither is turned on to help reduce any color banding, and leave the Method set to Perceptual. We’ll come back to the method after we draw the gradient.

Step 6: Choose a color to fade the image into
Choose a color for the gradient by clicking the Foreground color swatch in the toolbar.

This will be the color that the image fades into. Since we’re drawing a live gradient, you can always come back and change the color later.
I’ll choose white for now (which sets my R, G and B values all to 255). Then click OK to close the Color Picker.

Step 7: Draw the gradient across the image
Click and hold on the image to set the starting point for the gradient. I’ll start near the left edge of my image.

Then keep your mouse button down and begin dragging away from that point. Hold Shift on your keyboard as you drag to make it easier to drag straight across.
One advantage with live gradients over classic gradients is that we see a preview of the gradient as we draw it.

Don’t worry about getting the gradient exactly right for now. Just draw the initial gradient and then release your mouse button.

In the Layers panel, the gradient is added on its own Gradient Fill layer above the image, which keeps the gradient and the image separate.

Step 8: Adjust the start and end of the fade
Notice the on-canvas controls that we can now use to edit the gradient.

You can click and drag the color stop on either end of the gradient to adjust where the transition starts and ends. Hold Shift as you drag to move the color stop in a straight line.

You can even click and drag the line that connects the color stops to reposition the gradient on the canvas.

Above that line, you’ll see a diamond-shaped icon. Normally this icon controls the midpoint between the colors on either side. But because we’re working with the Foreground to Transparent gradient, dragging the icon won’t do anything.
Step 9: Adjust the fade midpoint
But you can adjust the midpoint between the color and the transparency by going to the Properties panel and scrolling down until to find the Opacity Controls.

Then drag the diamond icon below the preview bar to move the midpoint closer to the color or the transparency.

To reset it back to the middle, set the Location to 50 percent.

Step 10: Adjust the fade smoothness
Notice that the transition in my gradient between the color and the transparency doesn’t look very smooth. Most of the color is bunched up along the left, and then it fades very quickly towards the right.

Switching the gradient to a different method in the Options Bar can sometimes help to smooth things out.
The default method is Perceptual. It draws colors the way our eyes naturally see them, which is usually what you want when working with gradients. But Perceptual is not always the best choice for this effect.

There’s another method called Classic that draws gradients the way Photoshop used to draw them.

And notice that the transition now looks a bit smoother and more gradual. You can choose the method that works best with your image, but in my case I think Classic looks better.

Step 11: Choose a different fade color (optional)
To change the color that the image is fading into, double-click on its color stop. Make sure you choose the stop for the color, not the transparency.

Then one way to choose a different color is from the Color Picker.

Or with the Color Picker still open, you can sample a color directly from the image.
But before you sample a color, go up to the Sample Size option in the Options Bar and change it from Point Sample to something larger like 5 x 5 or 11 x 11. That way, you’ll sample the average color of the area you click on rather than the color of the specific pixel. I’ll choose 5 by 5.

Then click on a color in the image to sample it. I’ll go with a shade of gray from the upper right. Click OK to close the Color Picker when you’re done.

Step 12: Make final adjustments to the fade
At this point, you can still make final adjustments to the start and end points of the gradient by dragging the color stops.

To hide the on-canvas controls when you’re done, just select any layer other than the Gradient Fill layer in the Layers panel.
You can bring the on-canvas controls back by reselecting the Gradient Fill layer, but you also need to have the Gradient Tool active in the toolbar.

Here’s my final result with the image fading into the color, ready to add text or other design elements on the left.

And there we have it! That’s how easy it is to fade an image to a color using the Foreground to Transparent gradient and the live gradients feature in Photoshop.
Related tutorials:
- How to use Live Gradients in Photoshop
- Find Photoshop's Missing Gradients, Patterns and Shapes
- How to Color Grade Images with Gradient Maps
Don't forget, all of my Photoshop tutorials are now available to download as PDFs!