
Selective Coloring Effect In Photoshop
In this Photoshop tutorial, we'll learn an easy way to create a popular selective coloring effect, converting a photo to black and white while leaving the main subject in full color. If that sounds complicated or time consuming, it's not. In fact, as we'll see, the entire effect can be created in just a few short steps using nothing more than a selection tool, an adjustment layer and a layer mask!
To create the effect, we'll be using a Black & White image adjustment, first introduced in Photoshop CS3, which means you'll need Photoshop CS3 or higher to follow along. I'll be using CS5 here, but any version from CS3 on up will work.
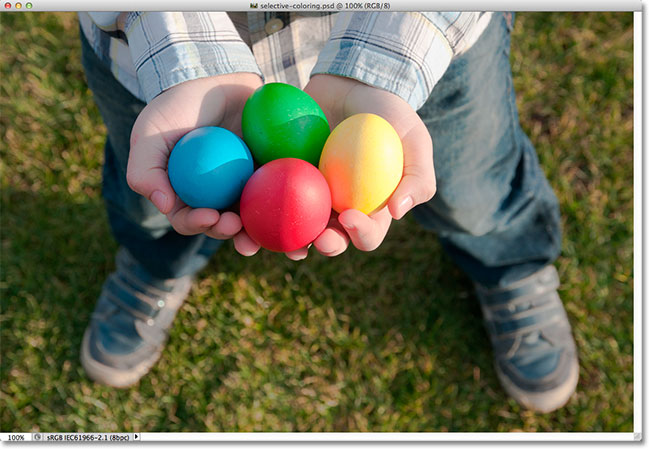
Here's the image I'll be using for this tutorial:

For my image, I want to leave the four Easter eggs in color while converting everything else to black and white. Here's what the final result will look like:

How To Create A Selective Coloring Effect
Step 1: Select Your Main Subject
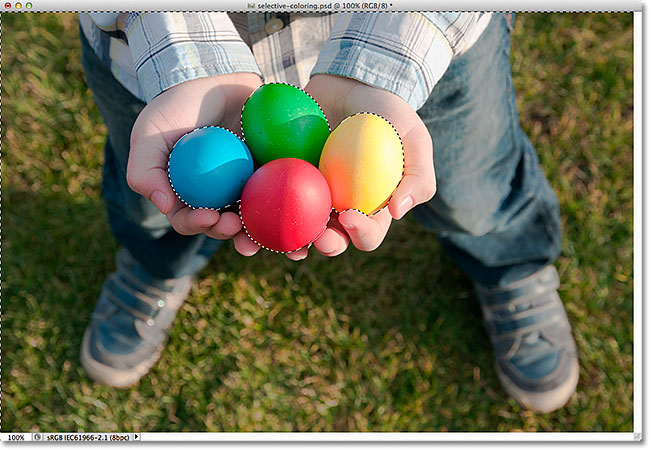
Using the selection tool of your choice (Lasso Tool, Quick Selection Tool, Pen Tool, etc), draw a selection outline around the main subject of your photo. In my case, since the eggs have smooth, curved edges, I'll use the Pen Tool, but of course, your photo will be different and a different selection tool may work better. When you're done, you should see a selection outline (the marching ants) around your subject:

Step 2: Invert The Selection
We now have our main subject selected, but what we actually need is for everything except the main subject to be selected, which means we need to invert our selection. Go up to the Select menu in the Menu Bar along the top of the screen and choose Inverse. Or, for a faster way to invert a selection, just press Shift+Ctrl+I (Win) / Shift+Command+I (Mac) on your keyboard:

You may have to look closely to notice what happened since the initial selection outline will still be around your subject, but you should now see a second selection outline around the edges of your image. This tells us that everything in the image except the main subject is now selected:

Step 3: Add A Black & White Adjustment Layer
Believe it or not, we're almost done! Click on the New Adjustment Layer icon at the bottom of the Layers panel:
Then choose Black &White from the list of adjustment layers that appears:

Photoshop adds the Black &White adjustment layer, and instantly, we have our selective color effect! The photo is converted to black and white except for the main subject we selected back in Step 1 which remains in full color:

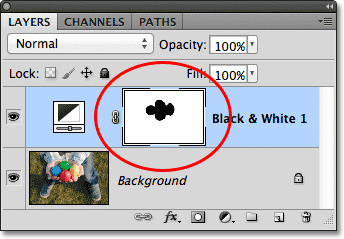
If we look in the Layers panel, we see what's happened. Photoshop added the Black &White adjustment layer above the original image on the Background layer (which means our original full color photo is still there, completely unharmed), and our selection outline was used to define the layer mask for the adjustment layer.
As we can see in the mask's preview thumbnail, the mask is filled almost entirely with white except for the area directly above our main subject. White areas of the mask represent areas of the image being affected by the adjustment layer, while black areas are not being effected, which is why everything except for our main subject now appears in black and white:

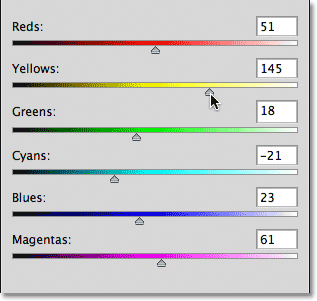
At this point, you can either accept the Black &White adjustment layer's default conversion, or you can fine-tune the results and create your own custom black and white version of the image by dragging the various color sliders left or right to lighten or darken different areas based on their original colors. For example, dragging the Reds slider towards the right will lighten any areas that were originally red (or had some amount of red in them). Dragging the Yellows slider to the left will darken any areas that originally had yellow in them, and so on. I cover the Black &White adjustment in more detail in our Black And White Conversions In Photoshop CS3 tutorial:

If you're using Photoshop CS3, click OK in the top right corner of the Black &White dialog box when you're done to close out of it. For CS4 and higher, the sliders and other options for the Black &White adjustment appear in the Adjustments panel which you can leave open.
Here, after making some adjustments with the color sliders to brighten up a few areas, is my final selective color result:
