
How to Create a Spray Paint Text Effect in Photoshop
Learn how to create a spray paint text effect in Photoshop, with your letters spray-painted onto the background! A step-by-step tutorial.
In this tutorial, I'll show you how to create a simple spray-painted text effect where the letters look like they've been spray-painted onto a wall or surface. I'll also show you how to blend the spay paint in with the surface for a more realistic looking effect. And because we'll create the spray paint using nothing more than a layer effect and Photoshop's blending options, your text will remain editable even when we're done.
I'll be using the latest version of Photoshop but any recent version will work.
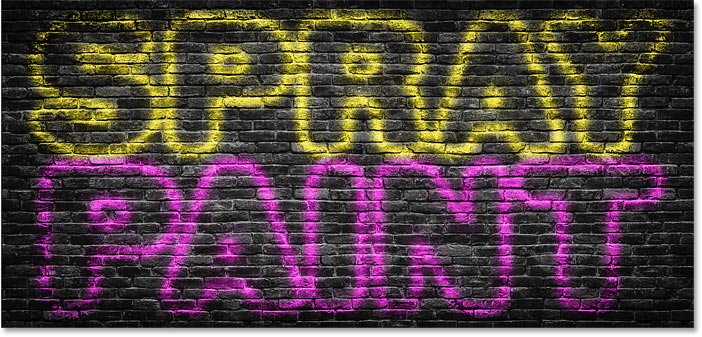
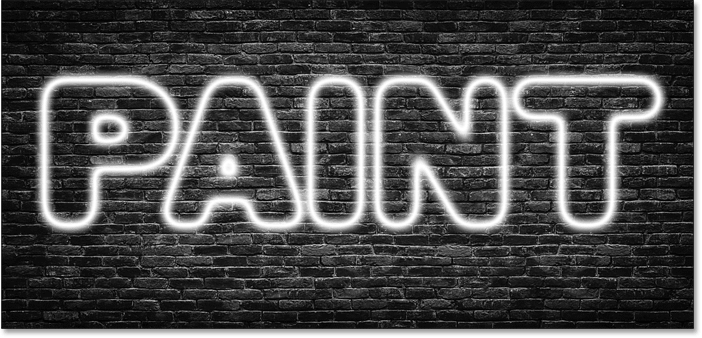
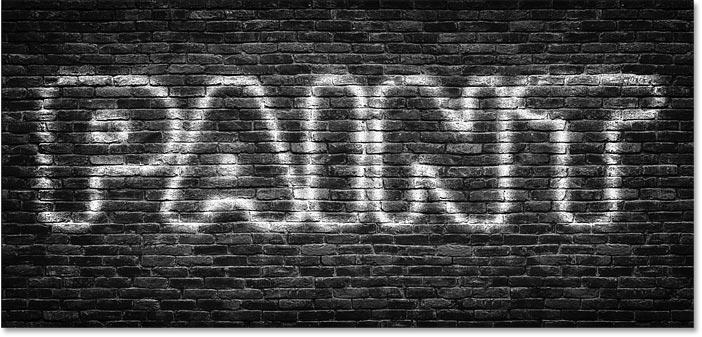
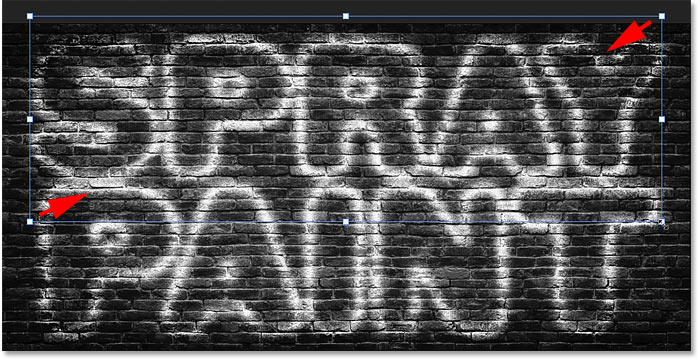
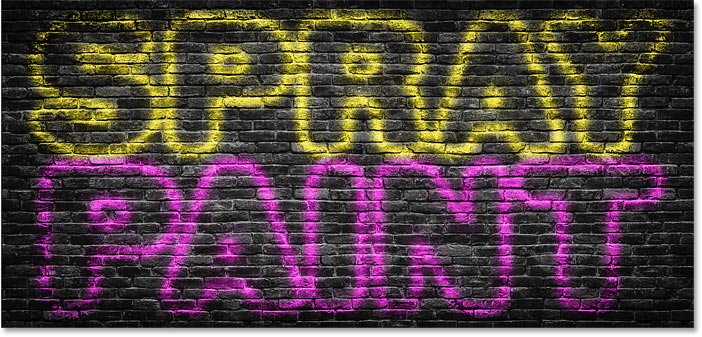
Here's an example of what the spray-painted text effect will look like. Of course, you can use any text, background and colors you like:

Let's get started!
How to create spray-painted text in Photoshop
We'll start by learning how to create the main spray paint effect, and then I'll show you how to blend the letters in with the background. I'll also show you how to duplicate the effect to add more text to your design, and how to change the color of the paint.
You can also follow along with the video of this tutorial. Or download this tutorial as a print-ready PDF!
Step 1: Open your background image
Since we're going to want to spray paint the text onto some sort of background, start by opening your background image. I'll use this image that I downloaded from Adobe Stock:

And in the Layers panel, we see the image on the Background layer:

Related: Learn how to use layers in Photoshop
Step 2: Add your text
To add your text, select the Type Tool from the Toolbar:

Choosing a font
And then in the Options Bar, choose your font. I'll use "HWT Gothic Round" which I downloaded from Adobe Typekit. If you don't have access to this font, that's okay. Any font will work:

More type options
Still in the Options Bar, I'll set my type size to 72 pt just to give me the largest preset size for now. And I'll set the text alignment to center.
For the color, I'll choose white by clicking on the color swatch and choosing white from Photoshop's Color Picker. This is not the color we're going to use for the spray paint. All we need for now is something that lets us see the text as we're adding it:

Adding the text
Then click in the document and add your text. I'll type the word "PAINT":

Accepting the text
To accept it, click the checkmark in the Options Bar:

Step 3: Resize and reposition the text with Free Transform
To resize the text and move it into place, go up to the Edit menu in the Menu Bar and choose Free Transform:

And then to resize the text, click and drag any of the corner handles. As of Photoshop CC 2019, the aspect ratio of the text is automatically locked as you drag the handles. In earlier versions of Photoshop, you'll need to hold down your Shift key as you drag to lock the aspect ratio in place.
To resize the text from its center, press and hold the Alt (Win) / Option (Mac) key as you drag. And if you need to reposition your text, click inside the Free Transform box and drag the text into place.
To accept it and exit out of Free Transform, press Enter (Win) / Return (Mac) on your keyboard:

Step 4: Lower the Fill value of the Type layer to 0%
In the Layers panel, we see our text on a new Type layer above the image:

To create the spray paint effect, the first thing we need to do is make our text transparent. To do that, lower the Fill value in the upper right of the Layers panel all the way down to 0%. Make sure you're lowering the Fill value, not the Opacity value:

The text completely disappears. It's still there, it's just transparent:

What's the difference between Opacity and Fill?
In the Layers panel, both the Opacity and Fill values affect a layer's transparency. The difference between them is that Opacity controls the transparency of both the contents of a layer and any layer effects that we've applied. Fill, on the other hand, affects only the contents of a layer. It has no effect on the layer effects.
This means that by lowering the Fill value, we can apply layer effects to our text and keep the effects visible even though the text itself is hidden. And this is what's going to let us create our spray paint effect.
Step 5: Add a Drop Shadow layer effect to the Type layer
The entire spray paint effect can be created using a single layer effect, and the one we need is Drop Shadow. With the Type layer selected, click on the Layer Style icon (the "fx" icon) at the bottom of the Layers panel:
And then choose Drop Shadow:

Step 6: Reset the Drop Shadow settings to the defaults
In the Layer Style dialog box, click the Reset to Default button to restore the default Drop Shadow settings, just so we're both seeing the same thing:

Step 7: Change the Drop Shadow's color to white
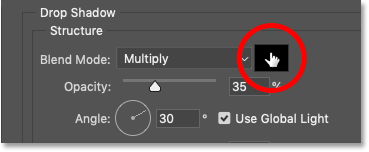
Then change the drop shadow's color by clicking on the color swatch:

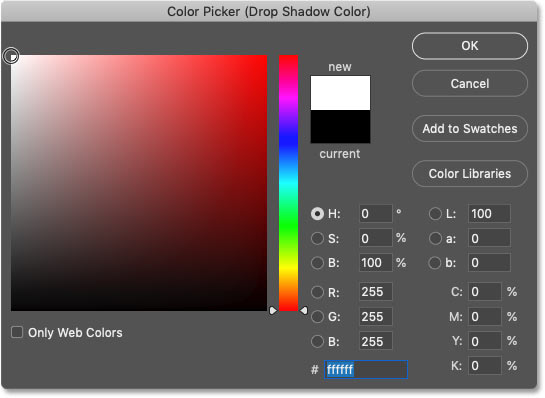
And in the Color Picker, choose white for now, and then click OK. We'll choose different colors for the effect a bit later:

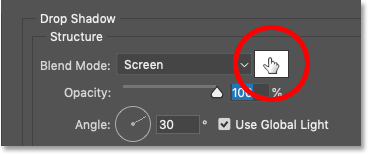
Step 8: Change the blend mode of the shadow to Screen
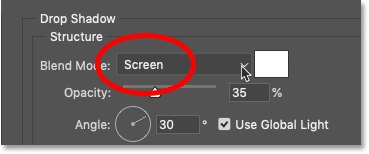
To see the white, change the blend mode of the drop shadow from Multiply (the default blend mode) to Screen:

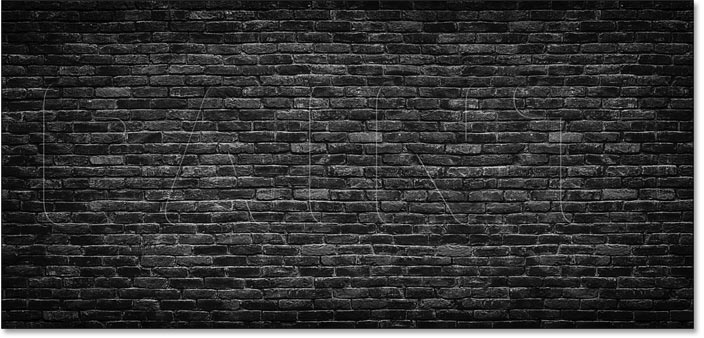
And right away, we start to see white appearing behind the letters:

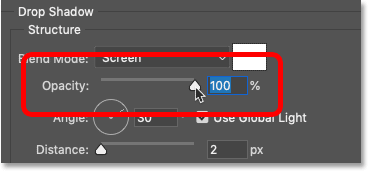
Step 9: Increase the Opacity of the shadow to 100%
To make the effect brighter, increase the opacity of the drop shadow all the way to 100%:

And now the effect is easier to see. By changing the color of the drop shadow from black to white, and changing its blend mode from Multiply to Screen, we've essentially turned our shadow into a glow:

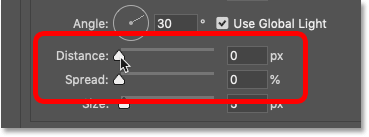
Step 10: Set the Distance and Spread to 0%
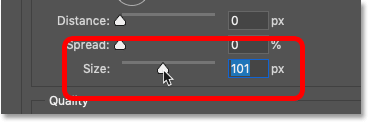
Ignore the Angle and Use Global Light options since they're not going to matter here. But lower the Distance to 0px and make sure the Spread is at 0%:

By setting the Distance to 0px, we've centered the drop shadow behind the text, creating a faint outline or stroke around the letters:

Step 11: Increase the Size of the Drop Shadow
To spread the shadow (or glow, in this case) out further from the edges, increase the Size value:

The more you increase it, the wider the glow appears:

Step 12: Change the Contour to Cone
At this point, the effect so far doesn't look much like spray paint. Our glow needs to look more like an outline around the shapes of the letters.
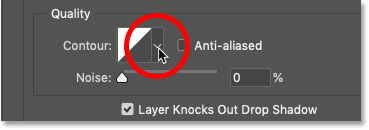
To fix that, still in the Layer Style dialog box, go to the Quality section, click on the small arrow next to the Contour preview thumbnail:

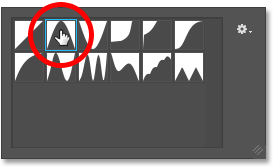
And then choose the Cone contour by double-clicking on its thumbnail. It's the one in the top row, second from the left:

Contours affect the transparency of the drop shadow, changing how and where it transitions from opaque to transparent areas. And right away, we see a much stronger outline around the edges of the letters:

Step 13: Uncheck "Layer Knocks Out Drop Shadow"
But notice that even though our text is transparent, the glow only appears around the outside of it. We need to see the glow inside the letters as well.
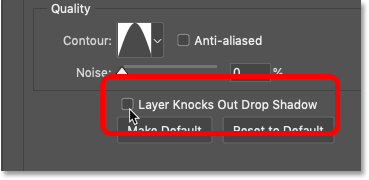
To fix that, uncheck the option that says Layer Knocks Out Drop Shadow:

And now the outline appears both outside and inside the text:

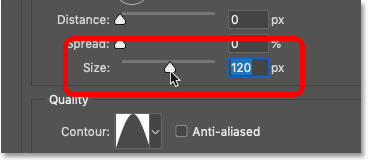
Step 14: Re-adjust the Size value if needed
At this point, you may need to go back and re-adjust the Size value to change the thickness of the outline. Don't go too high though or you'll spread the glow out too far. The exact size you need will depend on the size of your text.
In my case, I'll go with a Size value of around 120px, but you may need a different value:

And here's the result:

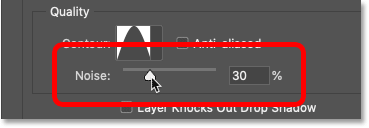
Step 15: Add noise
Finally, add some noise to the outline by increasing the Noise value. I'll set mine to around 25-30%:

And now, if I zoom in, we see little speckles in the outline, making it look more like spray paint.
Depending on the size of the font you're using, you may notice some faint hard edges along the areas where the effect and the background meet. In this screenshot, you can see them inside the letters "P" and "A". These edges will disappear once we blend the text in with the background, which is what we'll be doing next:

How to blend the spray-painted text with the background
At this point, we're done with our Drop Shadow layer effect. So let's learn how to blend the effect in with the background, so it looks like the text is actually spray-painted onto the background and not just sitting in front of it. When we’re done, I’ll show you how to copy the effect to add more text while keeping the layer effects and the blending options intact.
Step 16: Open Photoshop's Blending Options
Still in the Layer Style dialog box, select the Blending Options category on the left:

Step 17: Drag the black "Underlying Layer" slider to the right
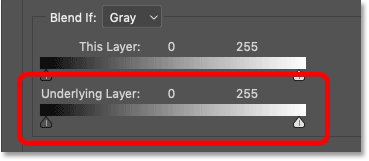
At the bottom of the Blending Options are two sets of sliders. The one on top says "This Layer" and the one below it says "Underlying Layer". We can use these sliders to blend our text with the background image. And the set we need is the bottom one (Underlying Layer):

Notice the two sliders below the gradient bar. There's a black slider on the left and a white slider on the right. We're going to blend our text in with the darkest parts of our background image. And for that, we need the black slider.
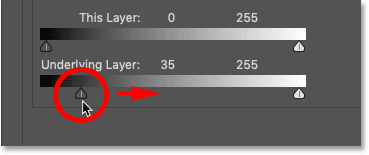
Click on the black slider and begin dragging it towards the right:

As you drag, keep an eye on your text and you'll see the darkest areas of the background image starting to show through it. And as you drag further, more and more of the background appears:

Step 18: Split the black slider in half
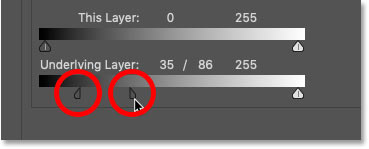
The problem is that the transitions between the text and the background are very harsh. To create smoother transitions, press and hold the Alt (Win) / Option (Mac) key on your keyboard. Click on the right side of the black slider and drag it away from the left side. This splits the slider into two halves:

Step 19: Adjust the sliders to create a smooth transition
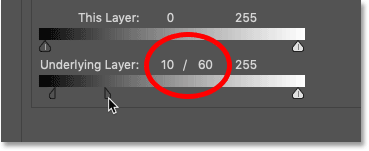
The left half of the slider now controls the brightness level where the text begins to appear in front of the background. And the right half sets the brightness level where the text becomes fully visible and the background no longer shows through it. The area between the two sliders becomes the transition area where the text and the background are blending together. The further apart you drag the sliders, the more gradual the transition appears.
Adjust each half of the slider until you're happy with the effect. There are no specific values to use here since it will depend on your background image.
In my case, I'll set my left half to a brightness level of 10 and my right half to a brightness level of 60. In other words, any areas of my background image that are at a brightness level of 10 or darker will completely show through the text. Areas at a brightness level of 60 or lighter will be completely hidden by the text. And the brightness levels in between (11 through 59) are where the transition is taking place:

And with the text now blending with the image, we get a much more realistic-looking spray paint effect:

Step 20: Close the Layer Style dialog box
We're done with the main effect, so go ahead and close the Layer Style dialog box by clicking OK:

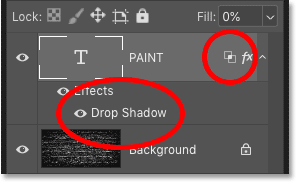
And in the Layers panel, we now see our Drop Shadow listed as an effect below the Type layer. We also see a Blending Options icon beside the "fx" icon, telling us that we also have some advanced blending options applied to the layer:

How to duplicate the spray-painted text effect
At this point, adding more spray-painted text is easy.
Step 21: Make a copy of the Type layer
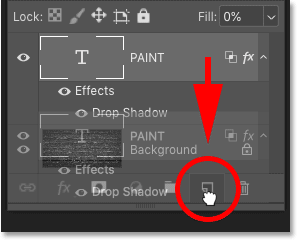
All we need to do is duplicate our Type layer. Simply drag it down onto the Add New Layer icon at the bottom of the Layers panel:

A copy of the Type layer appears above the original, complete with our Drop Shadow effect and our blending options:

Step 22: Select the Move Tool
To reposition the text, select the Move Tool from the Toolbar:

Step 23: Move the text into place
And then click on the text and move it into place. I'll drag the copy of the text upward:

Then in the Layers panel, I'll click on the original Type layer to select it:

And I'll drag the original text downward:

How to edit the spray-painted text
Since our text is still editable type, we can easily edit the text and keep the spray paint effect intact.
Step 24: Select the Type Tool
I don't want both words to be the same, so to edit the top text, I'll select the Type Tool from the Toolbar:

Step 25: Select and edit the text
Then, I'll double-click inside the word to highlight it:

And I'll change the word from "PAINT" to "SPRAY":

To accept it, I'll click the checkmark in the Options Bar:

Step 26: Resize the edited text with Free Transform
I'll resize the top text by going up to the Edit menu and choosing Free Transform:

And then I'll drag the top corner handles to resize the word so it's the same width as the bottom word. To accept it, I'll press Enter (Win) / Return (Mac) on my keyboard:

How to change the color of the spray paint
And finally, let's look at how to change the color of the effect.
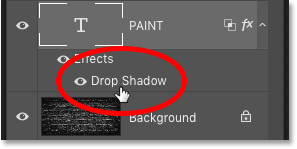
Step 27: Double-click on the Drop Shadow layer effect
To change the color of the spray paint, double-click on the words "Drop Shadow" below the Type layer. If you have more than one Type layer as I do, make sure you're double-clicking on the one you want to edit.
In my case, I'll start with the word "SPRAY" at the top:

Step 28: Click the color swatch
This reopens the Layer Style dialog box. Click on the color swatch:

Step 29: Choose a new color from the Color Picker
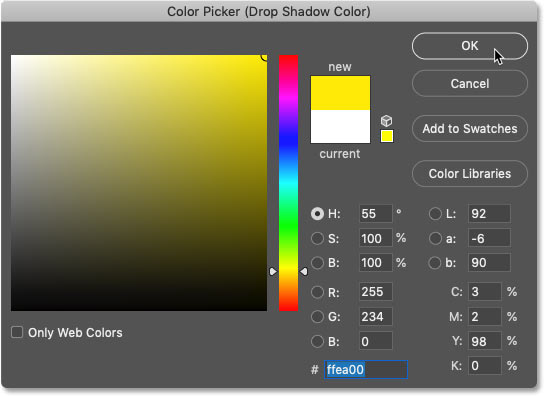
And then in the Color Picker, choose a new color. I'll go with something bright, like yellow:

Click OK to close the Color Picker, and then click OK to close the Layer Style dialog box. And now my top text is colored yellow:

Changing the color of the bottom text
I'll do the same thing with the bottom text. I'll double-click on the words "Drop Shadow" to reopen the Layer Style dialog box:

And then I'll click on the color swatch:

And I'll choose a new color from the Color Picker. For the bottom text, I'll again go with something bright, like a reddish pink:

I'll click OK once again to close the Color Picker, and then OK to close the Layer Style dialog box.
And here, after adding color to both words, is my final result:

And there we have it! That's how to create spray-painted text in Photoshop! Check out our Photo Effects and Text Effects sections for more tutorials. And don't forget, all of our tutorials are available to download as PDFs!