
Placing An Image Inside Of Another With Photoshop CS6
In this tutorial, we'll learn how to place one image inside of another to create interesting composite effects using Photoshop's simple yet powerful Paste Into command. With Paste Into, we can select an area in one image, then copy and paste a second image directly into our selection. For this tutorial, I'll be using Paste Into to place a photo inside a picture frame, but as with all of our Photoshop tutorials, the goal here isn't just how to create this one specific effect. Once you've learned how the Paste Into command works, you'll no doubt discover plenty of other creative uses for it on your own.
I'll be using Photoshop CS6 here but this tutorial is also fully compatible with both Photoshop CS5 and Photoshop CC (Creative Cloud). For CS4 and earlier versions, or for another example of how Paste Into can be used, you'll want to check out our original Placing An Image Inside Of Another tutorial.
To create this effect, you'll need two images. Here's my first one (the image containing the picture frame) (autumn frame photo from Shutterstock):

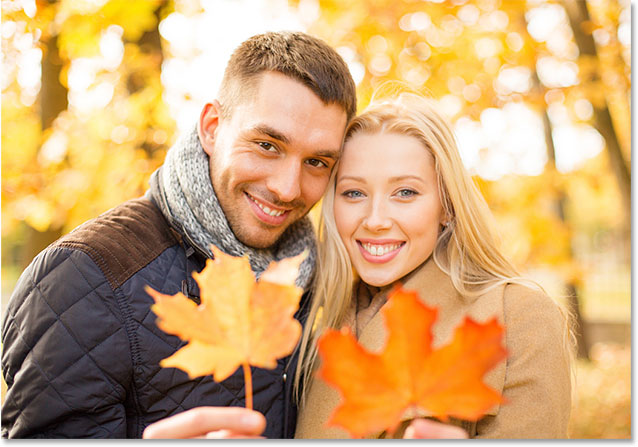
Here's my second image (the photo I'll be placing inside the frame) (couple in autumn park photo from Shutterstock):

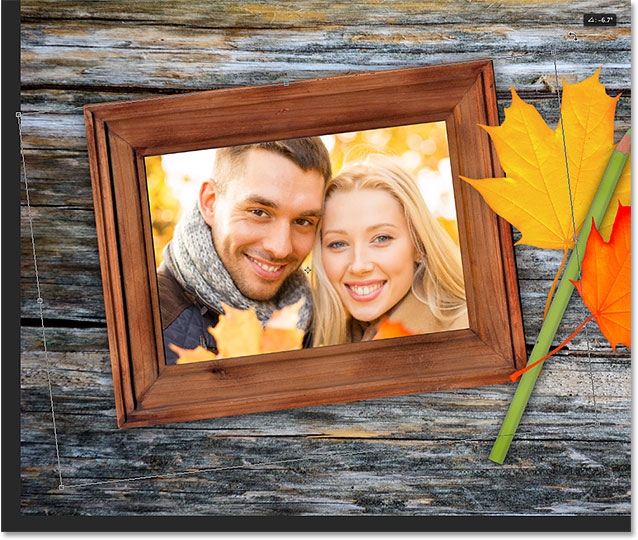
And here's what the final composite will look like:

How To Place An Image Inside Of Another
Step 1: Select The Area Where You Want The Second Image To Appear
Start with the image you'll be placing the second image into and draw a selection around the area where the second image should appear. The actual selection tool you need will depend on the shape of the area. In my case, I'm starting with the image of the picture frame and I want to place my second image into the frame. The frame is a simple rectangular shape so you might think the Rectangular Marquee Tool would work. However, the frame is also tilted on an angle, so a better choice here would be Photoshop's Polygonal Lasso Tool.
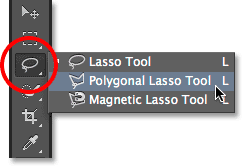
By default, the Polygonal Lasso Tool is nested behind the standard Lasso Tool in the Tools panel. To access it, I'll click and hold on the Lasso Tool's icon until a fly-out menu appears showing me the other tools hiding behind it. Then I'll choose the Polygonal Lasso Tool from the menu:

See all of our Photoshop Selection Tool tutorials
The Polygonal Lasso Tool lets us draw straight-sided polygonal selections by simply clicking at the points where the direction of the selection outline needs to change. Each time we click on a new point, Photoshop adds a straight line between the new point and the previous point, and we continue clicking around the area we're selecting, adding a new line segment with each click, until we've made our way back to the beginning. To complete the selection, we just need to click once again on the initial point.
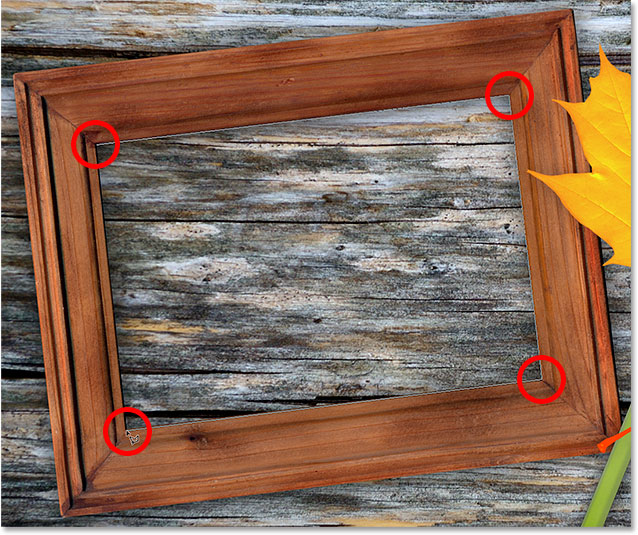
Selecting the area inside the picture frame with the Polygonal Lasso Tool is easy. All I need to do is click in each of the four corners. I'll start by clicking in the upper left corner, then I'll move across to the upper right corner and click, down to the bottom right corner and click, and then back across to the lower left corner and click. You won't see the traditional "marching ants" selection outline as you're making a selection with the Polygonal Lasso Tool. Instead, you'll see a thin path outline joining the points together:

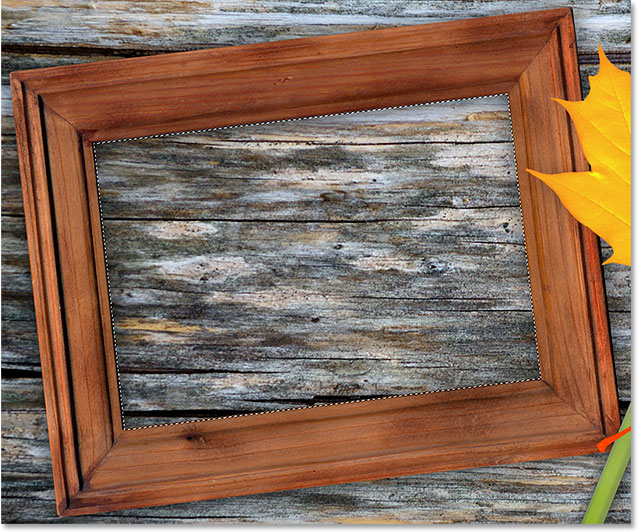
To complete the selection, I'll click once again on the initial point in the upper left corner, and now the area inside the frame is selected, with the standard "marching ants" selection outline now visible:

Step 2: Select And Copy The Second Image
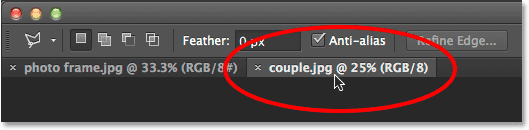
Switch over to your second image (the one you'll be placing inside the selection) either by opening it if it's not open already or by clicking on its tab at the top of the document:

Working with tabbed and floating documents in Photoshop
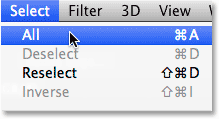
We need to copy this image to the clipboard so we can then paste it into the selection we made in the previous image. To copy it, we first need to select it, so go up to the Select menu in the Menu Bar along the top of the screen and choose All. Or, press Ctrl+A (Win) / Command+A (Mac) on your keyboard:

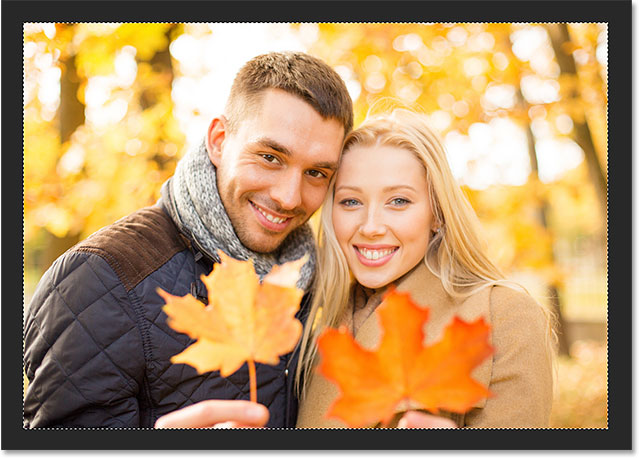
A selection outline will appear around the edges of the image, letting you know it's now selected:

With the image selected, go up to the Edit menu at the top of the screen and choose Copy, or press Ctrl+C (Win) / Command+C (Mac) on your keyboard:

Step 3: Paste The Second Image Into The Selection
Switch back over to the first image by clicking on its tab at the top of the document:

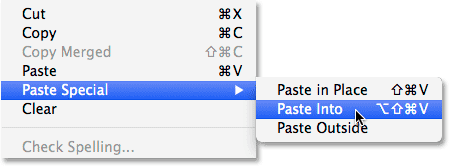
The selection we created a moment ago will still be visible. To paste the second image into the selection, go up to the Edit menu at the top of the screen, choose Paste Special, then choose Paste Into:

And just like that, the image appears inside the selection. In my case, the image is obviously too big for the frame, but we'll see how to fix that in a moment:

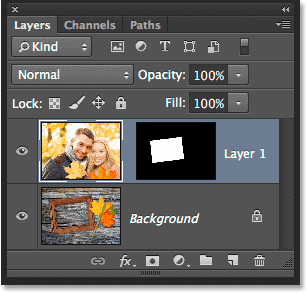
Before we go any further, though, let's take a quick look in the Layers panel so we can see what's happened. Notice that we now have two layers. The original image is sitting on the Background layer on the bottom, and as soon as we chose the Paste Into command, Photoshop added a brand new layer above it and placed the second image on this new layer:

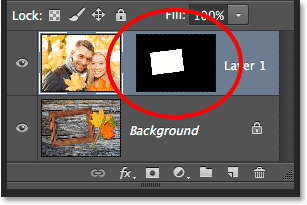
Why is the second image visible only inside the area we selected? It's because Photoshop used our selection to create a layer mask for the second image. We can see the mask in the layer mask thumbnail. The white area represents the area where the image is visible in the document, while the black area surrounding it is where the image is hidden from view:

Understanding layer masks in Photoshop
Step 4: Resize And Reposition The Second Image With Free Transform
If your image is too big for the selected area and you need to resize it (as I do), go up to the Edit menu at the top of the screen and choose Free Transform. Or, press Ctrl+T (Win) / Command+T (Mac) on your keyboard to select Free Transform with the shortcut:

This places the Free Transform box and handles (the little squares) around the image. Note that the Free Transform box appears around the actual dimensions of the image, not just the part that's visible. If you can't see the entire Free Transform box because your image is so big it's extending right off the screen, go up to the View menu at the top of the screen and choose Fit on Screen:

This will instantly zoom the image out so that everything, including the Free Transform box, fits on your screen:

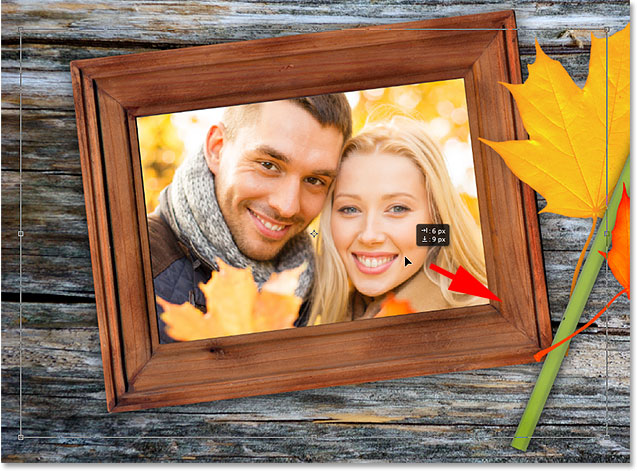
To resize the image, press and hold the Shift key on your keyboard, then click and drag any of the four corners of the Free Transform box. Holding the Shift key down as you drag locks in the original aspect ratio of the image as you're resizing it so you don't accidentally distort its shape. Here, I'm dragging the bottom right corner inward, but any of the corners will work. Make sure (very important!) that when you're done dragging the corner, you release your mouse key first, then release the Shift key. If you release the Shift key before releasing the mouse key, you'll lose the original aspect ratio of the image:

To move and reposition the image inside the selected area, simply click and drag anywhere inside the Free Transform box. No need to hold down the Shift key this time. Just don't click on that little target symbol in the center, otherwise you'll move the target, not the image:

If you need to rotate your image as well, move your mouse cursor outside of the Free Transform box. When you see the cursor change into a curved, double-sided arrow, click and drag with your mouse. Here, I'm rotating the image counter-clockwise to better match the angle of the frame:

When you're happy with how the image looks, press Enter (Win) / Return (Mac) on your keyboard to accept it and exit out of Free Transform mode:

Step 5: Add An Inner Shadow Layer Effect
The finish off the effect, I'll add an inner shadow to the edges of the photo so it looks more like it's actually inside the frame rather than looking like someone just pasted it in there (which, of course, is exactly what I did). To add the inner shadow, I'll click on the Layer Styles icon at the bottom of the Layers panel:
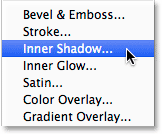
Then I'll choose Inner Shadow from the list that appears:

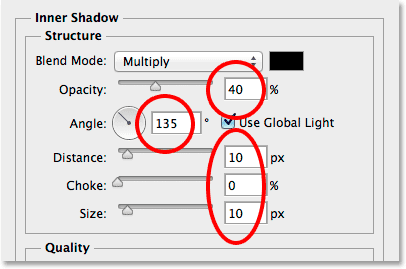
This opens Photoshop's Layer Style dialog box set to the Inner Shadow options in the middle column. I'm going to lower the Opacity of the shadow from its default value of 75% down to 40% so it appears less intense. I'll set the Angle to 135° so the light seems to be shining from the upper left, although you may want a different angle for your image. Finally, I'll set both the Size and Distance values to 10px. The Size option controls how far out the shadow extends from the edge, while the Distance value controls the edge softness, or feathering. The values you need will depend a lot on the size of your image so you may want to experiment a bit with these two options:

Click OK to close out of the Layer Style dialog box. And with that, we're done! Here, after adding an Inner Shadow layer effect, is my final result:

Where to go next...
And there we have it! That's how to place one inside of another in Photoshop! Visit our Photo Effects section for more Photoshop effects tutorials.