
How To Use Blend Modes With Color Channels In Photoshop
In this tutorial, we'll look at how to enhance the contrast and color of an image in unique and creative ways by learning how to apply blend modes to a photo's individual color channels.
If you've been using Photoshop for a while, you know that we usually select blend modes from the Layers panel because they're most often used to change how a layer interacts, or blends, with the layer(s) below it. Here, we'll learn how we can take things even further by applying those same blend modes not to an entire layer but to the individual RGB (Red, Green and Blue) color channels that Photoshop uses to create our full color image. How do we apply blend modes to color channels? As we'll see, it's actually very simple and easy thanks to Photoshop's Apply Image command.
Working with color channels in Photoshop is a bit of an advanced topic. I'll briefly cover them here as we go along, but I highly recommend reading through our RGB and Color Channels Explained tutorial first if they're brand new to you. You'll find it in our Digital Photo Essentials section of the website. That way, you'll have a better sense of what's going on as we work inside the Apply Image dialog box. To learn more about blend modes, be sure to read through our popular Five Essential Blend Modes For Photo Editing tutorial where you'll find a detailed explanation of how the most commonly used blend modes in Photoshop work.
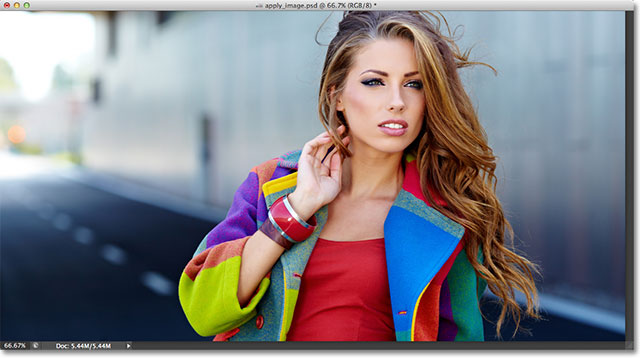
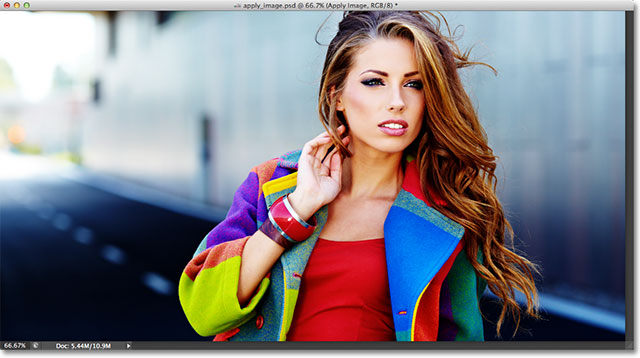
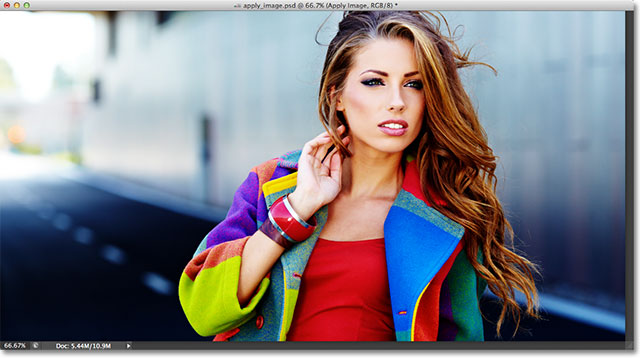
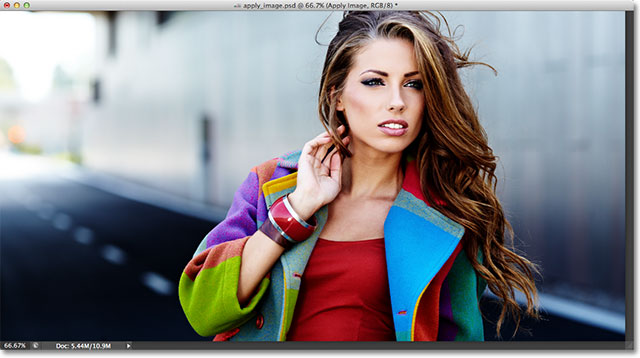
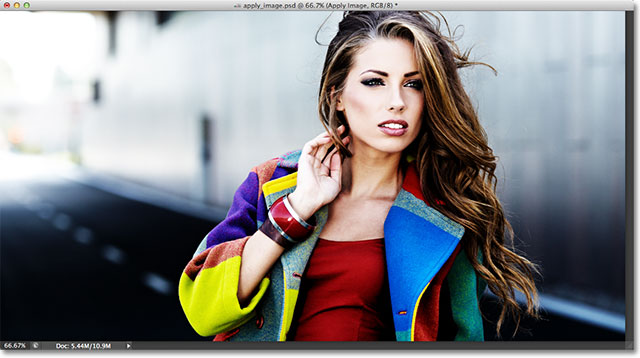
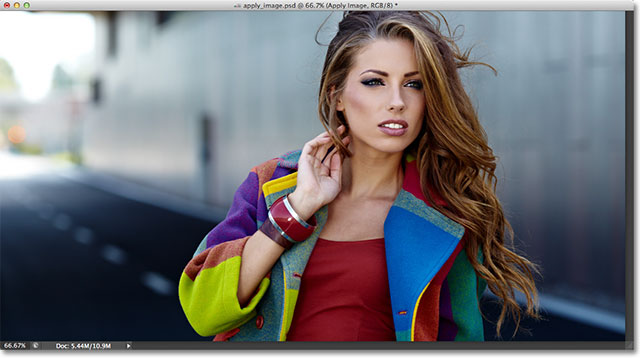
I'll be using Photoshop CS6 for this tutorial but any recent version of Photoshop will do. Here's a photo I currently have open on my screen:

The first thing we need to do before we go any further is make a copy of our image. If we look in my Layers panel, we see my original photo sitting all by itself on the Background layer:

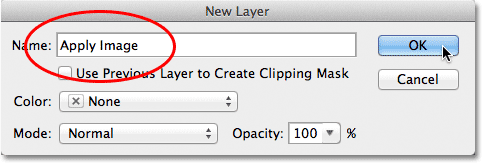
Let's quickly duplicate the Background layer using a handy shortcut. Press Ctrl+Alt+J (Win) / Command+Option+J (Mac) on your keyboard. This tells Photoshop not only to create a copy of the layer but to first pop open the New Layer dialog box so we can name the new layer before it's added. Name the layer "Apply Image", then click OK to close out of the dialog box:

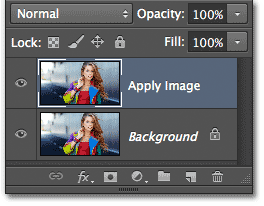
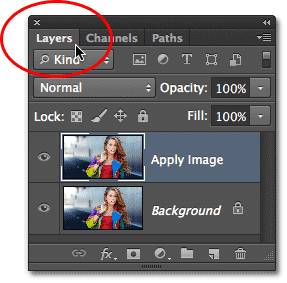
If we look again in my Layers panel, we see a copy of the image sitting on the new "Apply Image" layer directly above the Background layer. It's always best to give layers descriptive names like this, otherwise we're stuck with the generic names Photoshop gives them, like "Layer 1", which tells us nothing about what the layer is being used for:

As I mentioned at the beginning of the tutorial, we usually select blend modes from the Layers panel because we normally apply them to an entire layer. The Blend Mode option is found in the upper left corner of the Layers panel. As a quick example, I'll change the blend mode of my Apply Image layer from Normal (the default) to Soft Light:

This changes how the Apply Image layer interacts with the Background layer below it. Soft Light is part of the Contrast group of blend modes because it increases the overall contrast of the image, as we can see with my photo. Color saturation has also been given a slight boost:

I'll change my blend mode to Normal to switch it back to the default setting:

So if changing the blend mode in the Layers panel is great for blending layers together, where are these individual color channels, and how do we use blend modes with them? Well, to answer the first part of the question, if you look more closely at the top of your Layers panel, you'll see that it's actually grouped in with two other panels - Channels and Paths - with each panel having its own name tab along the top. Click on the Channels name tab:

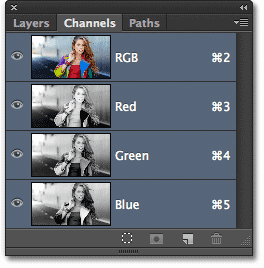
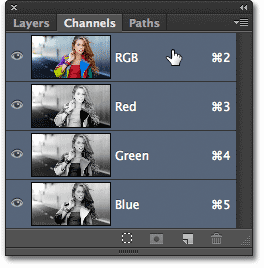
This switches us to the Channels panel where we can see the individual Red, Green and Blue color channels that make up our image. The RGB channel at the top isn't really a channel. It's the result of the Red, Green and Blue channels being merged together, or in other words, it's what we see as the full color version of our image (every color in the image is made from some combination of red, green and blue):

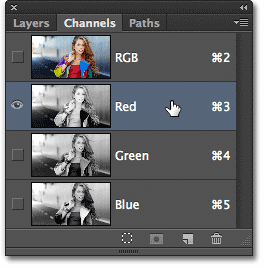
We can select an individual color channel simply by clicking on it. I'll click on the Red channel to select it:

Selecting the Red channel temporarily turns off the Green and Blue channels and lets us see the Red channel on its own in the document window. Photoshop displays color channels as grayscale images, and each channel gives us a different looking grayscale image. Here's what my Red channel looks like in the document window. If you compare this grayscale version with the original full color version, you'll notice that areas that contained lots of red in the full color version appear lighter in this grayscale version, while areas that contained little or no red appear darker:

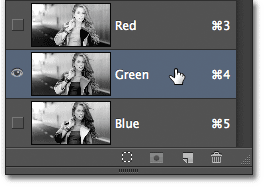
Next, I'll click on the Green channel in the Channels panel to select it, which temporarily turns off the Red and Blue channels:

The Green channel is now displayed as a grayscale image in the document window. Notice that it looks considerably different from the Red channel. Again, if you were to compare it with the original full color version, you'd notice that areas that contained lots of green appear lighter in this grayscale version, while areas with little or no green appear darker:

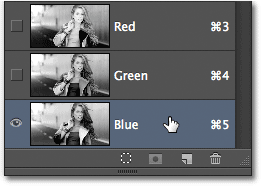
Finally, I'll click on the Blue channel in the Channels panel to select it, which turns off the Red and Green channels:

And now we see the Blue channel in the document window, which again gives us a different looking grayscale version from the Red and Green channels. This time, the more blue an area contained in the full color version, the lighter it appears in the grayscale version, while areas with little or no blue appear darker. When we choose an individual color channel in the Apply Image dialog box, as we'll do in a moment, keep in mind that it's actually these different grayscale versions of the image, with their different brightness values, that we're selecting:

To switch back to the full color version of the image, click on the RGB channel at the top of the Channels panel. This turns all three color channels back on:

And we're back to seeing the full color version of the image once again:

The Apply Image Command
Now that we know where to find the color channels and what each one looks like as a grayscale image, let's answer the second part of the question - how do we apply blend modes to them? You may have noticed that there is no Blend Mode option at the top of the Channels panel like there is with the Layers panel. In fact, we don't actually need the Channels panel open at all, so let's switch back over to the Layers panel by clicking on its name tab:

To apply blend modes to individual color channels, we use Photoshop's Apply Image command. To get to it, go up to the Image menu in the Menu Bar along the top of the screen and choose Apply Image:

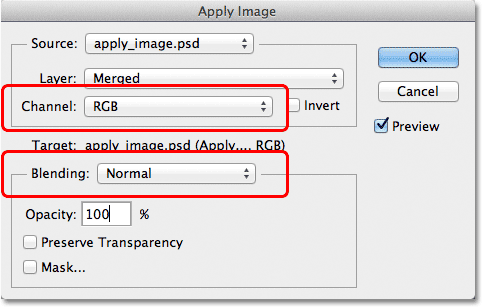
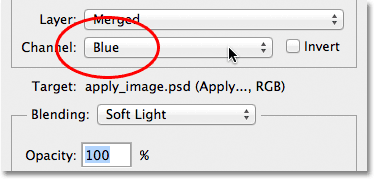
This opens the Apply Image dialog box. It can look a bit intimidating if you've never used it before, but for what we're doing here, it's actually quite simple. In fact, there's really only two options we'll be using - Channel and Blending:

The Channel option is where we select the color channel we want to use. By default, it's set to RGB which, if you remember, was that RGB composite channel we saw at the top of the Channels panel (the one that blends the Red, Green and Blue channels together to create our full color image). The Blending option below it is where we select the blend mode we want to use. If we leave the Channel option set to RGB and simply choose a blend mode from the Blending option, we'll get the exact same result as if we had selected a blend mode from the Layers panel. For example, I'll select the Soft Light blend mode for the Blending option (with Channel set to RGB):

And here we see that my image looks no different than when I selected the Soft Light blend mode from the Layers panel earlier. We get the exact same boost in contrast and color saturation:

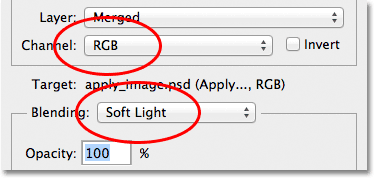
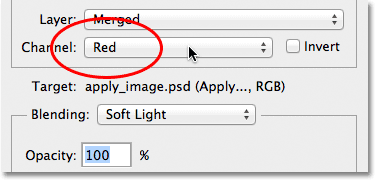
But here's where things get interesting. Instead of leaving the Channel option set to RGB, we can choose any of the three individual color channels. I'll leave my Blending option set to Soft Light but I'll change the Channel option from RGB to Red so I'm blending just the red color channel:

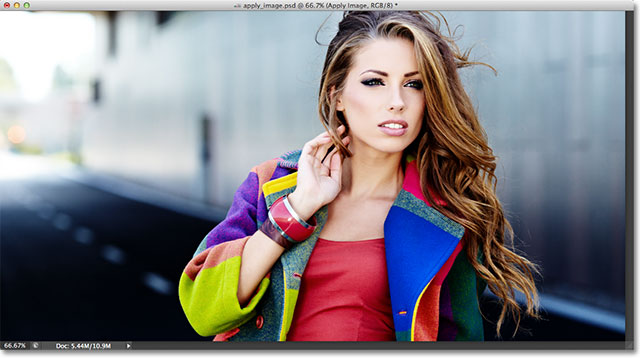
This time, we get something different. We're still seeing an overall boost in contrast with the Soft Light blend mode, but by blending only that grayscale image for the Red channel that we saw earlier, we get a different effect. The woman's skin looks much lighter than before. So does her hair, along with her red top and the areas of red, orange and yellow in her jacket. Basically, anything that contains lots of red now looks lighter. Likewise, areas that contain little or no red, like the blue and green areas of her jacket, appear darker than before:

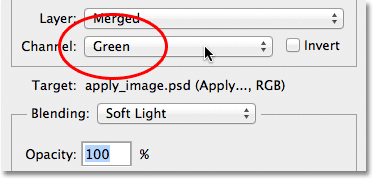
Let's see what happens if I select the Green channel in the Channel option (with Blending still set to Soft Light):

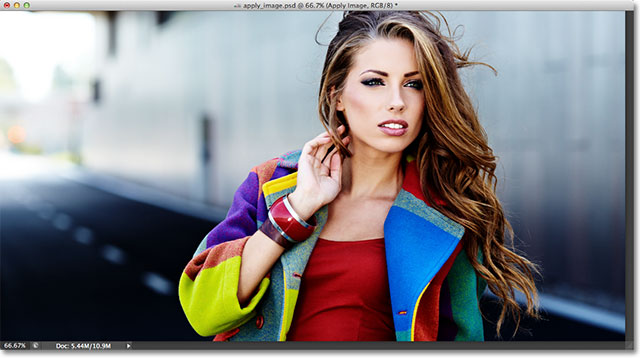
With the Green channel selected, we get another variation on the effect. This time, areas with lots of green appear lighter, while areas with more red or blue in them look darker. The most immediately obvious difference is with the woman's skin which appears darker and with more detail than we saw with the Red channel:

Next, I'll set the Channel option to Blue:

And here, we get a third variation, with areas of blue appearing lighter while areas with mostly red or green appearing darker. These variations of the effect wouldn't be possible (at least not without more time and effort) if we didn't have the access to the individual color channels that Photoshop's Apply Image command gives us:

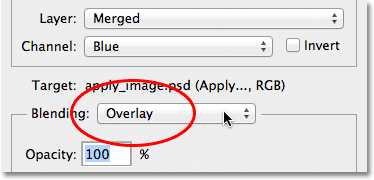
Of course, we're not limited to using just the Soft Light blend mode with our color channels. We can use any of the blend modes we'd normally select from the Layers panel. I'll leave my Channel option set to Blue but I'll change my Blending option from Soft Light to Overlay:

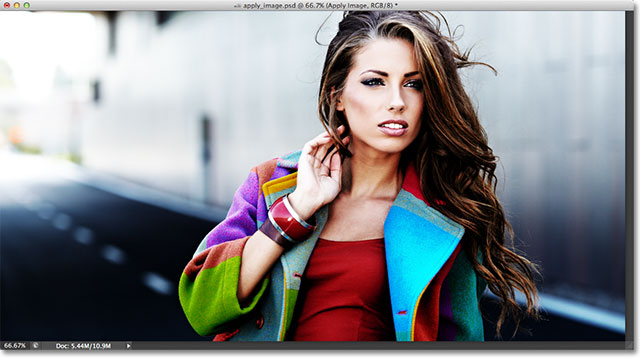
Like Soft Light, Overlay is a contrast-boosting blend mode but with a stronger, more intense result:

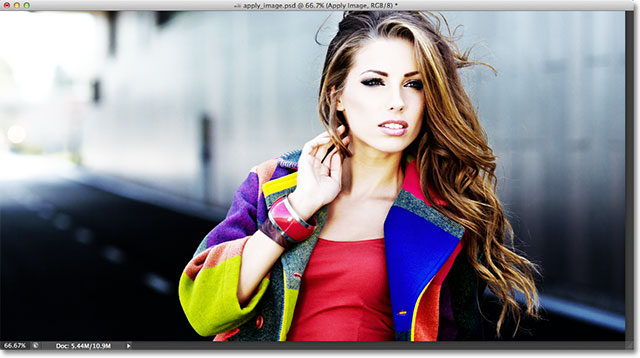
Here's what the same Overlay blend mode gives us if we change the Channel option from Blue to Green:

And here's what the Red channel looks like with Overlay:

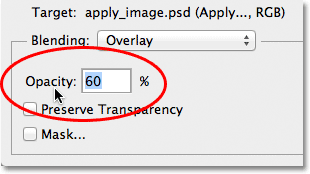
The Red channel is looking too intense with the Overlay blend mode, but we can easily tone things down if needed simply by lowering the opacity of the blending. You'll find the Opacity option directly below the Blending option and it works the same way here as it does in the Layers panel. By default, it's set to 100%. I'll lower mine down to 60%:

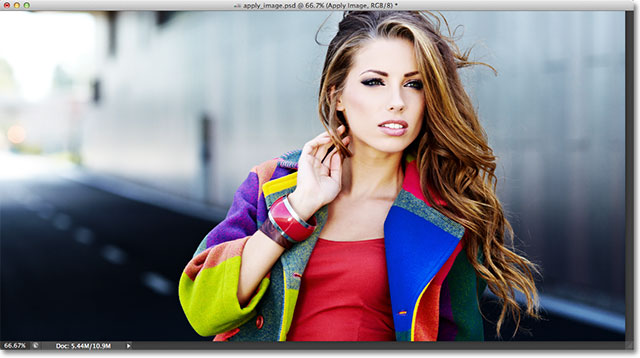
With the opacity lowered, we've brought back some of the detail in the highlights and shadows:

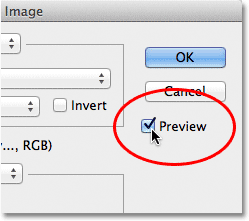
If, at any time, you want to compare what you're doing with the original version of the image, simply uncheck the Preview option over on the right side of the dialog box. This will hide the effect and let you see the original photo in the document window. Select the Preview option again to turn the effect preview back on:

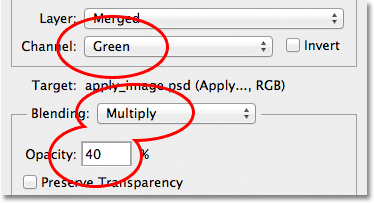
You'll most often find, especially when working with photos of people, that the Soft Light and Overlay blend modes will give you the best results, but a couple of other useful blend modes you'll want to try are Screen and Multiply. Screen will lighten everything in the image, while Multiply will darken everything. Try them out with each of the three color channels to see what you get, then fine-tune the effect by raising or lowering the opacity value. For example, here I've set my Channel to Green, the Blending option to Multiply, and I've lowered the Opacity value down to 40%:

The result is darker, more detailed version of the image:

When you're happy with the results, click OK to close out of the Apply Image dialog box. You can then compare the effect again with the original image in the document window by clicking on the layer visibility icon (the eyeball) on the far left of the Apply Image layer in the Layers panel. Click it once to turn the Apply Image layer off and view the original photo. Click it again to turn the Apply Image layer back on:
And there we have it! That's how to apply blend modes to individual color channels using the Apply Image command in Photoshop! Check out our Photo Retouching section for more Photoshop image editing tutorials!