
The 72 PPI Web Resolution Myth
If you've been around computers and digital images for a while, especially if you're a web designer or a photographer publishing your photos online, you've no doubt heard it said that the correct resolution for images displayed on the web, or on computer screens in general, is 72 pixels per inch (ppi).
You may have even heard it said that while 72 ppi is correct for images displayed on a Mac, a Windows-based PC needs the resolution set to 96 ppi.
Some say it's "ppi" (pixels per inch), others claim it's "dpi" (dots per inch), and the whole thing would get very confusing if it were not for one small fact - it's all complete nonsense! In this tutorial, we'll learn why there's simply no such thing as a standard web or screen resolution and why, if your images are destined for the web, you don't need to worry about image resolution at all!
A Little History...
The origin of the 72 ppi screen resolution dates all the way back to the mid 1980's when Apple released its first Macintosh computers. These computers included a built-in 9 inch display with a screen resolution of 72 pixels per inch. Why 72 pixels per inch? It's because the Macintosh screens were specifically designed to work in perfect harmony with Apple's ImageWriter printers, which had a print resolution of 144 dots per inch - exactly twice the resolution of the screen. This made it easy to scale the screen display to the printed page, which meant that your text and graphics could be previewed on the screen at the exact size they would appear when printed. Later on, as Apple began making larger displays for the Macintosh, they made sure to keep the screen resolutions set to the same 72 pixels per inch so users would always see an accurate on-screen preview of the printed document (as long as they were using an ImageWriter printer).
But the 72 pixels per inch screen resolution was a standard only with Apple, and it didn't last. Third party companies selling monitors for the Macintosh didn't stick to the standard, and neither did competing PC monitors. Today, nearly three decades later, technology has greatly improved and the days of screens with a resolution of only 72 ppi are long gone. Even Apple, the company that started the whole thing, now sells their displays with much higher resolutions. No one is making 72 ppi screens anymore. No one is using 72 ppi screens anymore. And yet, even though that old technology is far behind us, we still have a whole lot of people continuing to believe that we need to set the resolution of our images to 72 pixels per inch in Photoshop before uploading them to the web. Most people think the reason is so that the images will display properly on screen, so let's start things off by learning an easy way to prove that your computer monitor, along with every modern computer monitor, actually has a resolution much higher than 72 ppi.
Putting The 72 PPI Standard To The Test
Like everyone else these days, your computer's display (whether it's a standalone monitor, an all-in-one system like an iMac, or part of a laptop) has a screen resolution higher than 72 pixels per inch, and you don't have to take my word for it. You can easily test it yourself. All you need is a ruler or tape measure. Now, when a store sells you a computer monitor, they usually tell you its size based on its diagonal width, with some common sizes being 17 inches, 19 inches, 24 inches, and so on. That's fine, but for our test here, we don't need to care about that number. What we need to find out is the actual width, in inches, of your screen. To do that, simply grab your ruler or tape measure and measure your screen area from left to right. Make sure you're measuring only the screen area itself. Don't include any of the border around the screen. We need the screen's actual width (computer monitor photo from Shutterstock):

Once you've measured the width, the other thing you need to make sure of is that your monitor is set to its native display resolution, which is the actual number of pixels your screen can display from left to right and from top to bottom. For example, a monitor with a native display resolution of 1920 x 1080 (commonly referred to these days as "full HD") contains 1920 pixels from left to right and 1080 pixels from top to bottom. I'm currently using a monitor with a native display resolution of 2560 x 1440, but my laptop has a native display resolution of 1920 x 1200 so it does vary, which means you'll need to know the native display resolution of your specific monitor and make sure it's what you have the monitor set to in your operating system's display options.
Now that you've measured your screen's actual width and you've made sure your monitor is running at its native display resolution, to find out what its actual screen resolution is (in pixels per inch), simply take the first number from the native display resolution, which tells you the width of your screen in pixels, and divide it by the width of your screen in inches. For example, my native display resolution is 2560 x 1440, so I'll take that first number, 2560, which is the width of the screen in pixels, and I'll divide it by the width in inches, which in my case was 23.4 (or pretty close, anyway). Using my operating system's handy built-in calculator, 2560 ÷ 23.4 = 109.4, which I'll round off to 109. So, just from this quick and simple test, I've confirmed that my screen resolution is 109 pixels per inch, not 72 pixels per inch. Your own test with your screen may give you a different result from mine, but unless you're still using one of those original Macintosh computers from the mid '80s, it will be a lot higher than 72 ppi.
If you like, you can do the same thing with the height of your screen. Just take your ruler or tape measure and measure the screen's actual height in inches (once again avoiding the border area around it):

Then, take the second number from your screen's native display resolution, which gives you the height in pixels, and divide it by the height in inches. Again, my native display resolution is 2560 x 1440 so I'll take that second number, 1440, and divide it by my measured screen height which was 13.2 inches. Using my calculator, 1440 ÷ 13.2 = 109.09 which again I'll round off to 109. As we can see, you should get pretty much the same result using either the width or height of your screen. In my case, they both worked out to 109 pixels per inch, not 72 pixels per inch.
For comparison, let's check the actual screen resolution of my laptop. It's a MacBook Pro (made of course by Apple, the company that gave us the original 72 ppi standard many years ago). My MacBook Pro has a native display resolution of 1920 x 1200, so just as I did before, I'll take that first number, 1920, which gives me the screen width in pixels, and I'll divide it by the width of the screen in inches, which in this case is 14.4. So, 1920 ÷ 14.4 = 133.3, which I'll round off to 133 pixels per inch. That's a lot higher than 72 and even higher than my standalone monitor. I'll do the same thing with the height, taking the height in pixels (1200) and dividing it by the height in inches (9). 1200 ÷ 9 = 133.3, again rounded off to 133 pixels per inch.
Two different displays, each with two different screen resolutions (109 ppi and 133 ppi), both considerably higher than 72 ppi which, according to many people today, remains the industry standard resolution for viewing images on the web and on screen. If my screen, your screen and everyone else's screen has a resolution higher than 72 ppi, not to mention the fact that both of my screens had very different resolutions from each other and your screen may have a different resolution as well, then clearly, not only is there no official standard anymore for screen resolution, but even if there was, it would no longer be 72 ppi. Those days, like the original Macintosh computers it was designed for, are history.
Image Resolution Affects Print Size, Not Screen Size
If the fact that computer monitors today all have screen resolutions higher than 72 ppi hasn't convinced you that there's no such thing anymore as a 72 ppi screen resolution standard, here's another important fact to consider. If you previously read through our Image Resolution, Pixel Dimensions and Document Size tutorial, you already know that image resolution has absolutely nothing to do with how your image appears on your screen. In fact, a digital image, on its own, has no inherent resolution at all. It's just pixels. It has a certain number of pixels from left to right and a certain number from top to bottom. The width and height of an image, in pixels, is known as its pixel dimensions, and that's all a computer screen cares about.
The size at which an image appears on your screen depends only on two things - the pixel dimensions of the image and the display resolution of your screen. As long as you've set your screen to its native display resolution as we discussed earlier, then an image will be displayed pixel-for-pixel. In other words, each pixel in the image will take up exactly one pixel on your screen. For example, a 640x480 pixel image would fill a 640x480 pixel area of your screen. An 800 pixel-wide banner on a website would appear 800 pixels wide on the screen. No more, no less. And no matter what you set the image's resolution to in Photoshop, whether it's 72 ppi, 300 ppi or 3000 ppi, it will have no effect at all on how large or small the image appears on the screen.
That's because image resolution affects only one thing - the size of the image when it's printed. By setting the resolution in Photoshop, we tell the printer, not the screen, how many of the pixels in the image to squeeze into an inch of paper. The more pixels you're squeezing into every inch of paper, the smaller the image will appear when printed. And generally speaking, the more pixels you're printing per inch, the higher the print quality.
We can easily figure out how large a photo will print based on a certain image resolution. Simply take the width of the photo in pixels and divide it by your image resolution, then take the height of the photo in pixels and divide it by the image resolution as well. If we take a 640 x 480 pixel image, as an example, and set its resolution to 72 ppi in Photoshop, then we can divide the width and height of the photo by its resolution to determine that it will print on paper at roughly 8.9 x 6.7 inches. If we increase its resolution in Photoshop to, say, 240 ppi, which is a more common print resolution, then again if we do the math, dividing the pixel width and height by 240 ppi, we know that the photo would print at a size of 2.7 x 2 inches, which is much smaller than if we had printed it at 72 ppi but the overall print quality would be much better. But what's more important to understand here is that by changing the resolution, we are not, in any way, affecting the appearance of the image on screen.
To see more clearly how resolution affects print size and not screen size, here's an image I have open in Photoshop. This little guy has also been trying to make sense of all this 72 ppi web resolution stuff, but it looks like he may be overthinking it a bit (thinking child photo from Shutterstock):

I'll open Photoshop's Image Size dialog box by going up to the Image menu in the Menu Bar along the top of the screen and choosing Image Size:

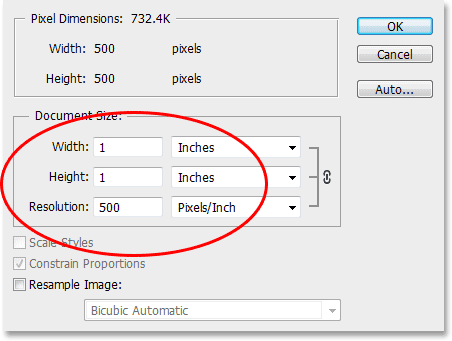
At the top of the Image Size dialog box is the Pixel Dimensions section which tells us the width and height of the image in pixels. Here we can see that my photo has both a width and height of 500 pixels, making it a decent size for display on the web. This is the only part of the Image Size dialog box that your computer screen cares about - the actual pixel dimensions of the image:
Below the pixel dimensions is the Document Size section which tells us how large the image would currently appear on paper if we were to print it. This section deals exclusively with print size and has no effect at all on how the image appears on screen. It also happens to be home to the all-important Resolution option (the reason we're all here!), which makes sense because resolution affects print size, not screen size. As we can see, Photoshop has gone ahead and set the resolution of my photo to 72 pixels per inch (yes, even Photoshop is contributing to the 72 ppi myth), and directly above the Resolution option, in the Width and Height boxes, we can see that at 72 ppi, my 500 x 500 pixel photo would print at 6.944 x 6.944 inches on paper (500 ÷ 72 = 6.944):

Let's see what happens if I increase the image resolution. Before I do that, though, I'm going to quickly uncheck the Resample Image option near the bottom of the dialog box so that the image keeps its original pixel dimensions when I change the resolution:

With Resample Image unchecked, I'll increase the resolution from 72 pixels per inch to 240 pixels per inch. We can see in the Pixel Dimensions section at the top that increasing the resolution has not changed the actual pixel dimensions. It's still 500 x 500 pixels, which means it would still take up a 500 x 500 pixel area on the screen. But at 240 ppi, it would now print on paper at a size of only 2.083 x 2.083 inches (500 ÷ 240 = 2.083). Changing the resolution changed the photo's print size, but nothing else:

I'll again increase the image resolution, this time to something crazy like 500 pixels per inch, just to make the math really easy. A 500 x 500 pixel image, set to a resolution of 500 pixels per inch, would print as a 1 x 1 inch image on paper (500 ÷ 500 = 1). Once again, the actual pixel dimensions of the image have not changed. Even at 500 ppi, my image would appear no larger or smaller on screen that it would at 72 ppi, or 240 ppi, or at any resolution because it's still a 500 x 500 pixel image regardless of the resolution setting, and its pixel dimensions are all your computer screen cares about:

Finally, here's a side-by-side comparison of the image as it appears at all three of the above resolutions. I've made the image smaller (it's now only 200 x 200 pixels) so I can fit all three versions next to each other, but the first version on the left was saved at 72 ppi. The version in the middle was saved at 240 ppi, and the version on the right was saved at 500 ppi:



As we can clearly see, the resolution has no effect at all on how the image looks on screen. All three versions each take up a space of exactly 200 x 200 pixels regardless of the resolution setting. The quality of each version is also exactly the same. Each version would print at a very different size because of the different resolution settings, but it makes no difference whatsoever to the screen size or to the image quality.
While it's doubtful that this 72 ppi web and screen resolution nonsense will go away any time soon, I hope this tutorial has at least made it easier to see why it is, in fact, nonsense at this point. Computer monitors these days all have screen resolutions higher than 72 ppi, and the image resolution option in Photoshop affects only a photo's print size, not its screen size.
Any photo with pixel dimensions small enough to display on the web would be too small for anyone to download and print a good quality version at a useful size, so with all these reasons in mind, if your photo will only be viewed on screen, whether it's on the web, in an email, or whatever the case may be, there is simply no logical reason why you would need to set its resolution to 72 ppi in Photoshop. Unless you're printing the photo, you don't need to worry about image resolution at all. And there we have it!