Starry Night Sky Effect With Photoshop CS6
In this photo effects tutorial, we'll learn how to easily fill an empty night sky with stars using Photoshop CS6. This tutorial is also fully compatible with Photoshop CC (Creative Cloud). If you're using Photoshop CS5 or earlier, you'll want to check out the original version of our Starry Night Sky tutorial.
Capturing a star-filled night sky with our cameras can be tricky. Often there are other, brighter light sources nearby (like city lights), and of course there's the added problem of our planet refusing to play nice and stop spinning for us during the exposure. What we often end up with is either an interesting (but unwanted) star trail effect or a night sky filled with nothing but darkness. Fortunately, as we'll see in this tutorial, Photoshop makes it easy to add the stars into our photos later, with the additional benefit of being able to control just how "starry" the sky becomes. The result may not fool any astronomers or astrophysicists in the family, but considering that this same technique is often used to create star-filled backgrounds for movies, the effect is more than realistic enough to fool pretty much everyone else.
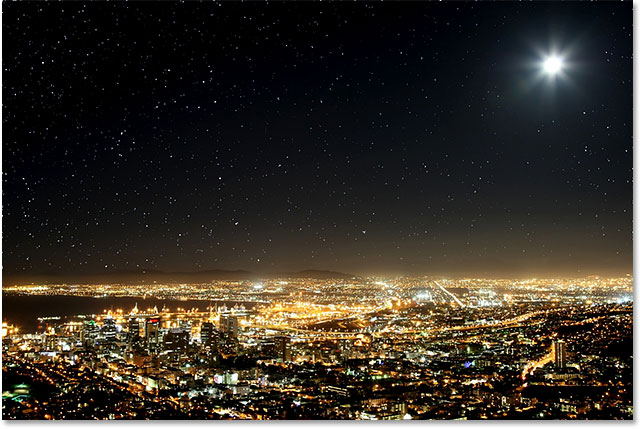
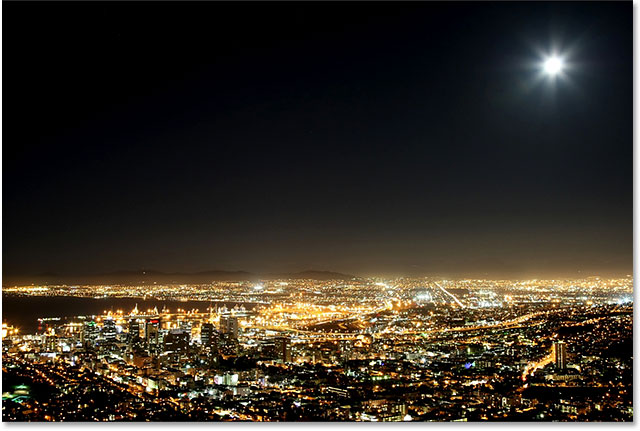
Here's the photo I'll be starting with (city at night photo from Shutterstock):

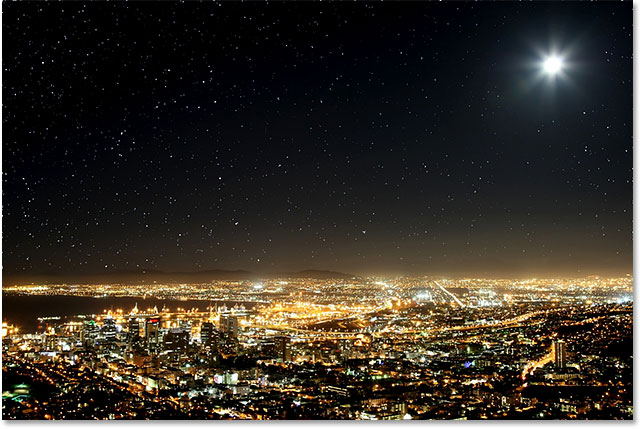
And here's what the final "starry night sky" effect will look like:

How To Create A Starry Night Sky With Photoshop
Step 1: Add A New Blank Layer
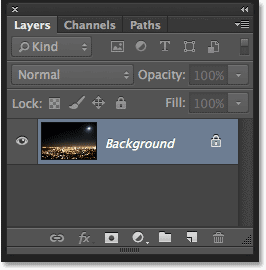
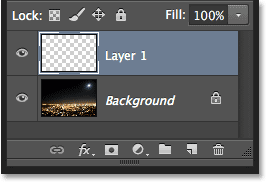
With our photo newly opened in Photoshop, if we look in the Layers panel, we see the image sitting on the Background layer which is currently the only layer in the document:

Let's add a new blank layer for our stars. Click on the New Layer icon at the bottom of the Layers panel (second icon from the right):
Photoshop adds a new blank layer named Layer 1 above the Background layer:

Step 2: Fill The New Layer With Black
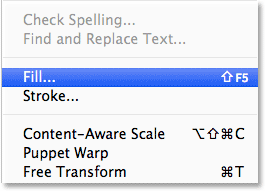
We need to fill our new layer with black. For that, we'll use Photoshop's Fill command. Go up to the Edit menu in the Menu Bar along the top of the screen and choose Fill:

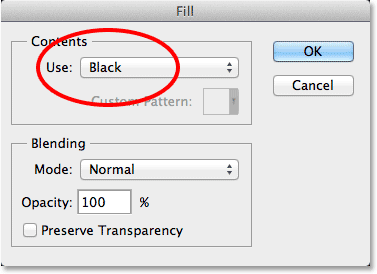
This opens the Fill dialog box. Change the Use option at the top of the dialog box to Black. In the Blending section in the bottom half of the dialog box, make sure Mode is set to Normal and Opacity is set to 100% (which they should be set to by default):

Click OK when you're done to close out of the Fill dialog box, at which point Photoshop fills the new layer with black, temporarily blocking our photo from view:

Step 3: Convert The Layer Into A Smart Object
In a moment, we're going to apply a couple of Photoshop's filters to this black-filled layer. But before we do, let's first convert the layer into a Smart Object. That way, our filters will be applied as Smart Filters, allowing us to go back and edit their settings later if we need to. With Layer 1 selected (it should be highlighted in blue), click on the small menu icon in the top right corner of the Layers panel:
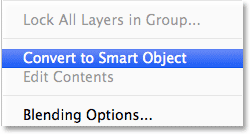
Then choose Convert to Smart Object from the menu that appears:

Nothing will seem to have happened to the image, but a small Smart Object icon appears in the lower right corner of the layer's preview thumbnail in the Layers panel. This lets us know the layer is now a Smart Object:
Step 4: Apply The Add Noise Filter
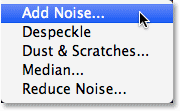
We're ready to add our filters, and we'll start with the Add Noise filter. Go up to the Filter menu at the top of the screen, choose Noise, then choose Add Noise:

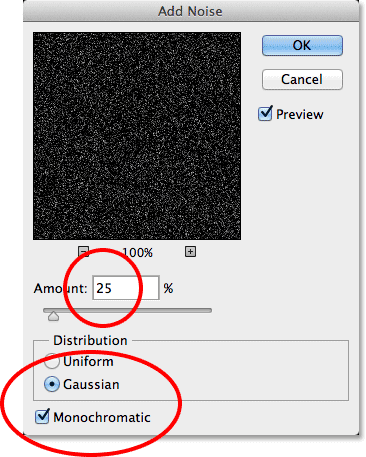
This opens the Add Noise dialog box. The Add Noise filter basically adds a bunch of little white, single-pixel dots to the black-filled layer, and we control how many dots are added using the Amount value. Enter a value of around 25%. At the bottom of the dialog box, set the Distribution option to Gaussian and select the Monochromatic option, which will prevent any colors other than black and white from appearing in the noise:

Click OK to close out of the Add Noise dialog box. Photoshop fills the layer with noise (random dots):

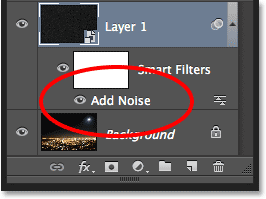
If we look back in the Layers panel, we see the Add Noise filter listed as a Smart Filter below Layer 1:

Step 5: Apply The Gaussian Blur Filter
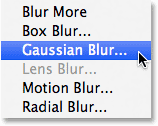
Now that we've added some noise, we need to add a bit of blurring to it, which will make those single-pixel dots a bit wider and clump some of them together. We'll do that using Photoshop's Gaussian Blur filter. Go back up to the Filter menu, choose Blur, then choose Gaussian Blur:

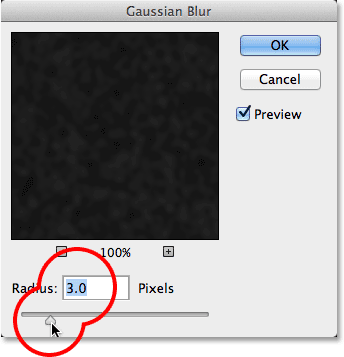
This opens the Gaussian Blur dialog box. We control the amount of blurring using the Radius value, and you can either enter a value directly into the Radius box or drag the slider along the bottom to increase or decrease the value. The value you'll want to enter here will depend on the size of your image. Generally, a Radius value of 2 to 6 pixels works best, with 2 pixels being ideal for small images and 6 pixels for very large images.
The nice thing is, since we're adding the Gaussian Blur filter as a Smart Filter, we can easily go back later and try a different value. I'm going to enter a Radius value of 3 pixels:

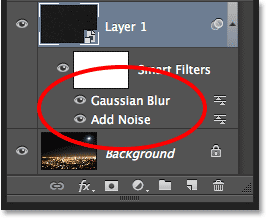
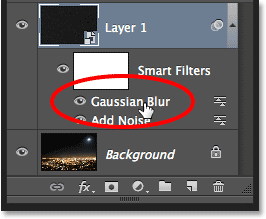
Click OK when you're done to close out of the dialog box and apply the blurring effect to the noise. If we look again in the Layers panel, we see both the Add Noise and Gaussian Blur filters listed as Smart Filters below Layer 1:

If you decide later on that you want to try a different Radius value for the Gaussian Blur filter, all you'll need to do is double-click directly on the words Gaussian Blur:

This will re-open the filter's dialog box where you can enter in a different Radius value, again anywhere from 2 to 6 pixels depending on the size of your image. Simply click OK when you're done to close back out of the dialog box. You can do this as often as you like because Smart Filters in Photoshop are non-destructive, meaning no permanent changes are ever made to the image. Using Smart Filters with our effects make it easy to fine-tune them and get them looking just right.
Step 6: Add A Levels Adjustment Layer
Next, we need to brighten the lightest areas of our noise layer and darken the darkest areas. This will turn the faint, blurry noise into our stars. Press and hold the Alt (Win) / Option (Mac) key on your keyboard and click on the New Adjustment Layer icon at the bottom of the Layers panel:
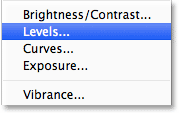
Choose a Levels adjustment layer from the menu that appears:

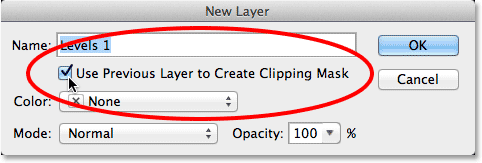
Photoshop will pop open the New Layer dialog box. Select the Use Previous Layer to Create Clipping Mask option by clicking inside its checkbox. This will clip our adjustment layer to the noise layer below it, meaning that anything we do with the Levels adjustment layer will affect only the noise layer. The original image on the Background layer will not be affected. Click OK when you're done to close out of the dialog box:

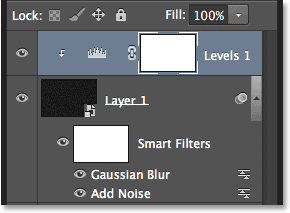
Photoshop adds the new Levels adjustment layer, named Levels 1, above the noise layer. It appears indented to the right with a small arrow pointing down at the layer below it. This tells us the adjustment layer is clipped to the noise layer:

Learn how clipping masks work in Photoshop
Step 7: Adjust The White And Black Point Sliders
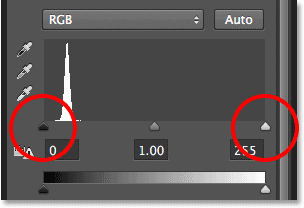
The controls and options for the Levels adjustment layer appear in the Properties panel. In the center of the panel is the Histogram, a graph showing us the current tonal range of the image (or in this case, the tonal range of the noise layer). Directly below the histogram are three little sliders. The one on the far left, filled with black, is the black point slider. The one on the far right, filled with white, is the white point slider. There's also a gray slider in the middle, but for this effect, we won't need to use it:

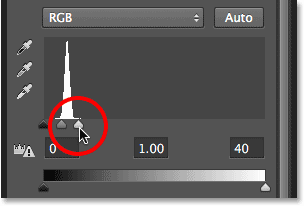
Click on the white point slider on the right and begin dragging it towards the left. As you drag, you'll see the lighter areas of the noise becoming brighter. Drag the slider all the way over to where the right side of the histogram begins. This will brighten the lightest areas of noise to pure white:

Here's what my image looks like after dragging the white point slider to the left:

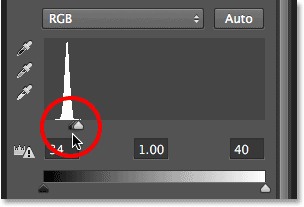
Next, click on the black point slider on the left and begin dragging it towards the right. As you drag, you'll see the darkest areas of noise becoming pure black. As you drag the slider further, more and more of the noise will disappear into the darkness. You'll need to drag the black point slider very close to the white point slider to achieve the best results, and you'll probably want to play around with both sliders a bit to fine-tune the effect:

Here's my stars effect after dragging the black point slider. One important note is that if you're creating the effect for print, you'll want to adjust the white and black point sliders so that it looks like you actually have more stars than you need, and that's because you'll lose some of the effect during the print process. If you're creating the effect strictly for the screen, you won't need to worry it:

I mentioned earlier that you can go back at any point and re-adjust the amount of blurring being applied to the noise layer by double-clicking on the Gaussian Blur Smart Filter in the Layers panel (see Step 5). You can also go back and re-adjust these white point and black point sliders. Simply click on the Levels adjustment layer in the Layers panel to make it the active layer (if it isn't active already), then drag the sliders in the Properties panel. Just like Smart Filters, adjustment layers in Photoshop are non-destructive and fully editable. No permanent changes are made to the image.
Step 8: Add A Hue/Saturation Adjustment Layer
Let's add a bit of color to the stars, and we can do that using a Hue/Saturation adjustment layer. Once again press and hold your Alt (Win) / Option (Mac) key on your keyboard, then click on the New Adjustment Layer icon at the bottom of the Layers panel:
Select a Hue/Saturation adjustment layer from the list that appears:

Photoshop will again pop open the New Layer dialog box. Just as we did before, select the Use Previous Layer to Create Clipping Mask option by clicking inside its checkbox:

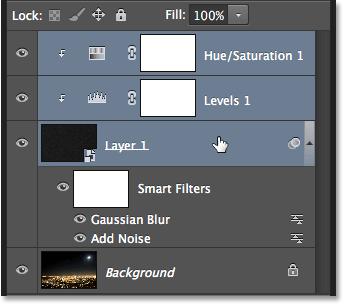
Click OK when you're done to close out of the dialog box. Photoshop adds a new Hue/Saturation adjustment layer named Hue/Saturation 1 above the Levels layer (I've expanded the width of the Layers panel in the screenshot just to make the name visible). This new adjustment layer is also clipped to the noise layer, allowing us to colorize only the noise, not the original image:

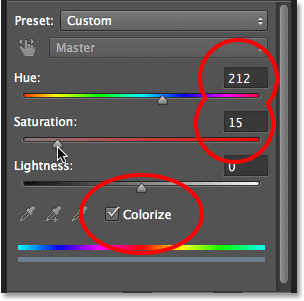
With the Hue/Saturation adjustment layer active in the Layers panel, the Properties panel changes to the Hue/Saturation controls and options. First, select the Colorize option near the bottom of the dialog box by clicking inside its checkbox. Then, drag the Hue slider to select whichever color you like for your stars. I think blue looks nice, so I'll drag my Hue slider over to the right to a value of around 212. If you think the color looks too intense, drag the Saturation slider towards the left to reduce it. I'll lower my Saturation value from its default value of 25 down to 15:

Here's my image after colorizing the stars. The colorizing effect is quite subtle so it may be easier to see the result with your own image in Photoshop than it is in this screenshot:

Step 9: Group All Three Layers Above The Background Layer
Of course, we do have one big problem at the moment. Our stars are completely blocking the original photo from view. Let's fix that, and we'll start by taking all three layers that are combining to create the stars effect (in other words, all the layers sitting above the Background layer) and grouping them together into a layer group.
With the top Hue/Saturation layer selected in the Layers panel, hold down the Shift key on your keyboard and click on the noise layer (Layer 1). This will select all three layers at once (they'll all appear highlighted in blue):

With the layers selected, click on the Layers panel menu icon in the top right corner:
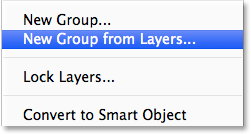
Choose New Group from Layers from the menu:

Photoshop opens the New Group from Layers dialog box. Name the group "Stars", then click OK to close out of it:

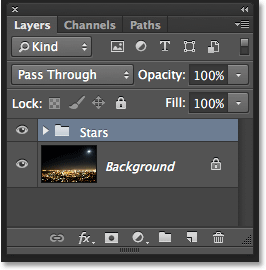
The new Stars group appears in the Layers panel with our three layers inside it. If you click the triangle icon to the left of the folder icon, you can twirl the group open and see the layers nested within it. Click the triangle icon again to twirl it closed:

Learn all about layer groups in Photoshop
Step 10: Turn The Layer Group Off
Let's hide the Stars group temporarily so we can see our original image. To do that, click on the layer group's visibility icon (the little eyeball):
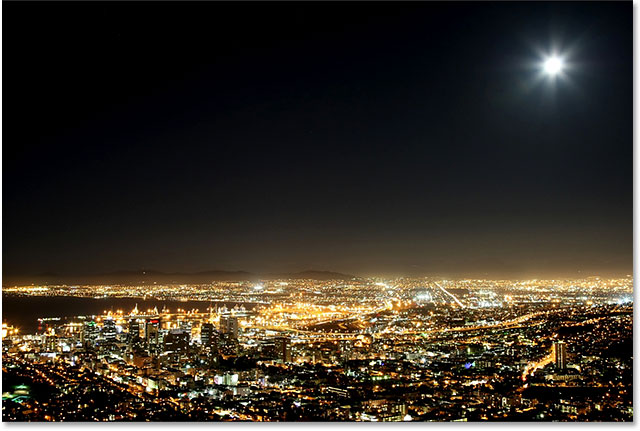
The original image reappears in the document:

Step 11: Select The Area Where The Stars Should Not Appear
Now that we can see our image again, we need to select the area where the stars should not be visible. In my case, that would be the city in the bottom of the image, as well as the (barely visible) mountain range off in the distance. Photoshop has plenty of selection tools to choose from, and the one you'll want to use will depend on the subject you need to select. I'm going to keep things simple here and go with the standard Lasso Tool which I'll grab from the Tools panel:

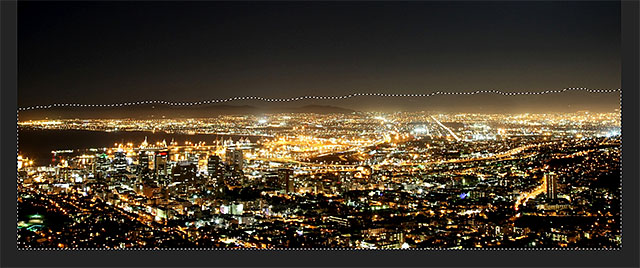
With the Lasso Tool in hand, I'll drag along the top of the city and mountain range. With this image, there's no need to be surgically precise with my selection (which is why I chose the Lasso Tool) but I'll still keep my selection outline as close to the edges of my subject(s) as possible. To select the sides and bottom of the photo, I can simply drag outside the image into the gray pasteboard area. Photoshop will automatically snap the selection outline to the edges of the image:

I think I also want to select the area around the moon in the top right corner of the photo. For that, I'll use Photoshop's Elliptical Marquee Tool. To select it, I'll click and hold on the Rectangular Marquee Tool in the Tools panel, then I'll grab the Elliptical Marquee Tool from the fly-out menu that appears:

The default behavior for most of Photoshop's selection tools, including the Elliptical Marquee Tool, is to create a brand new selection, but what I want to do here is add a new area to the selection I've already created, so I'll click on the Add to Selection icon up in the Options Bar:

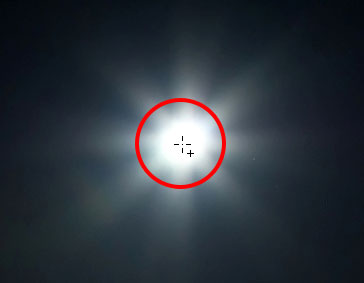
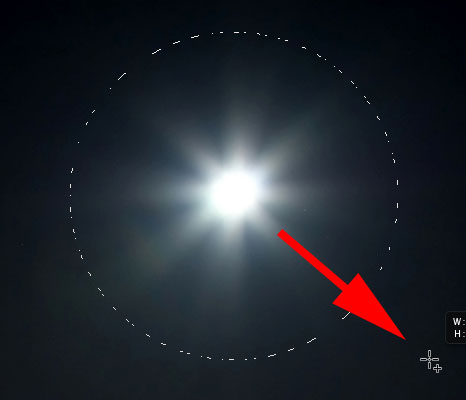
Then, I'll position my mouse cursor in the center of the moon. The small plus icon ( + ) in the lower right of the cursor tells me I'm in Add to Selection mode:

I'll click and, with my mouse button held down, I'll begin dragging outward from the center. As soon as I start dragging, I'll press and hold Shift+Alt (Win) / Shift+Option (Mac) on my keyboard, then continue dragging. Holding the Shift key will force my elliptical selection into a perfect circle, while the Alt (Win) / Option (Mac) key tells Photoshop to drag the selection outward from the spot I clicked on:

I'll release my mouse button when I'm done, and now we can see that I have both the city along the bottom of the photo and the moon in the upper right corner selected. These are the areas where the stars will not appear:

Learn how to add, subtract and intersect your selections in Photoshop
Step 12: Turn The Layer Group Back On
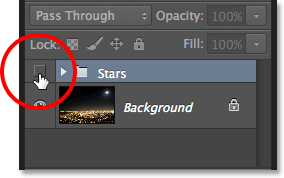
Click once again on the layer group's visibility icon (the empty square where the eyeball used to be) to make the group visible again in the document:

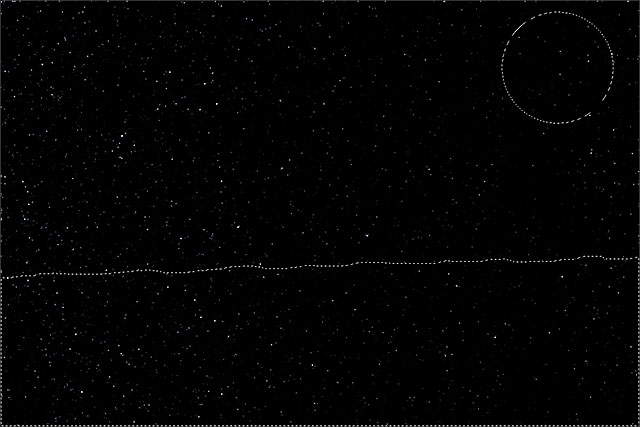
The stars will again block the original image from view, but the selection outline(s) will remain visible:

Step 13: Add A Layer Mask
Press and hold the Alt (Win) / Option (Mac) key on your keyboard and click the Add Layer Mask icon at the bottom of the Layers panel:
Photoshop adds a layer mask to the Stars group and uses our selection to determine which areas of the group should remain visible and which should be hidden. Normally, the area inside the selection would remain visible, but by holding down the Alt (Win) / Option (Mac) key, we told Photoshop to do the opposite and keep everything outside the selection visible while hiding the areas inside it:

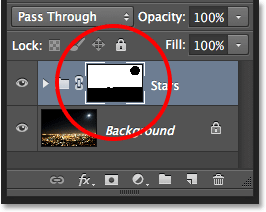
If we look in the Layers panel, we see that a layer mask thumbnail has been added to the Stars group, with black representing the areas that are hidden from view and white being the visible areas:

Understanding layer masks in Photoshop
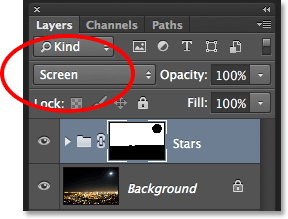
Step 14: Change The Blend Mode Of The Layer Group To Screen
The only problem remaining is that I'm seeing harsh, ugly edges separating the visible and hidden areas of the stars. To blend the stars in with the original photo and create seamless transitions, change the blend mode of the Stars layer group from Pass Through to Screen. The blend mode option is found in the upper left corner of the Layers panel:

Here, after changing the blend mode to Screen, is my final starry night sky effect: