
How To Focus Stack Images In Photoshop
Learn how focus stacking in Photoshop can bring your entire scene or subject into sharp focus by blending the depth of field from multiple images! Includes tips for getting the best results when taking photos that you'll be focus stacking.
Download PDF: How To Focus Stack Images In Photoshop
In this tutorial, we'll learn how to do focus stacking in Photoshop! Focus stacking, or focus blending, means taking a series of images, each with a different part of your scene or subject in focus, and blending them together into a single image where your entire scene or subject is in focus.
In other words, Photoshop doesn't just blend the images together; it blends the depth of field from each image. It takes the more narrow depth of field from each photo in the series and combines them into a much wider depth of field, one that's usually wider than you could ever achieve in a single shot.
How does it work? As we'll see, we start by loading the images into Photoshop as layers which stacks them on top of each other. Then, we align the layers so that the size and position of our scene or subject in each photo matches up. Photoshop then looks at each image and figures out which areas are in focus (yep, it's actually smart enough to do that), and it automatically creates layer masks to show only the in-focus areas from each image, hiding the areas that are not in focus. What you end up with is a single image where everything is in focus!
Focus stacking is perfect for macro photography where it's virtually impossible to get your entire subject in focus due to the incredibly narrow depth of field, often measured in millimeters. But it's also great for any situation when you're limited by the amount of light, forcing you to use a wider aperture which again narrows your depth of field. By taking a series of shots, each with a different part of the scene in focus, and then blending them in Photoshop, you can bring the entire scene into sharp focus from the foreground to the background! If that sounds pretty amazing, well, the result can be just as impressive as it sounds.
Photography Tips For Focus Stacking
I mentioned that focus stacking starts by loading the images into Photoshop, but that's not really true. Focus stacking actually begins with the images themselves, and it's important that the photos are taken with focus stacking in mind.
Since this isn't a photography tutorial, I won't go through the process of shooting the images in any great detail. However, here's a few simple tips to help you take the best images possible so you'll get the best results from focus stacking.
- Use a tripod. Mounting your camera on a tripod will not only prevent camera shake but will also make sure that each photo in the series is taken from the same height, angle and position so they can be easily aligned later in Photoshop.
- Use the timer or a cable release. Even with your camera mounted on a tripod, pressing the shutter button can cause camera shake. To avoid it, use a cable release, or if you don't have one available, use the timer on your camera to delay the shot.
- Use manual focus. Don't let the camera choose the focus points. Instead, set your lens to manual focus and begin and the closest focal point you need (which will often be the minimum focusing distance of the lens). With each successive shot in the series, turn the focus ring slightly to gradually walk the depth of field across your scene from the foreground to the background. For macro photography, a focus rail works best, but if you don't have one, the focus ring on your lens works fine.
- Take lots of images. Make sure you take enough shots so that every point in the scene or on your subject is in focus in at least one of the photos. Ideally, you'll want the depth of field to overlap from one image to the next. In general, the more photos you take, the better the results you can expect.
The images I shot for this tutorial were all taken with my Canon 5D Mark III mounted on a tripod, and I used a Canon 100mm macro lens set to manual focus. I didn't have a focus rail on hand so I simply rotated the focus ring on the lens between shots, making sure not to rotate it too far so I didn't miss any of my subject.
Here's the first image in the series. I started at the minimum focusing distance I needed to get just the front of the snail shell into focus:

In total, I took 17 shots from the front of the shell to the back. That may sound like a crazy amount of images, especially for a tiny snail shell. But remember, you want to make sure that every point of your subject is in focus in at least one of the shots, and you'll be surprised at how many shots it can take, especially with macro photography. So don't be afraid to take more shots than you need. You're better off with too many than not enough.
I won't go through all 17 photos here since each one is only slightly different than the one before it, as I rotated the focus ring on the lens to walk the focal point slowly and steadily from the front of the shell to the back. But to give you a good idea of what's happening, here's an image from the middle of the series. Notice that the depth of field has shifted from the front of the shell to roughly the middle, leaving the front and back out of focus:

And here's the final shot in the series, with only the back of the shell in focus. I purposely left the sand in the background out of focus since I was only interested in the shell:

Just to be clear, I didn't only take these three shots. It took 17 shots to move the depth of field across the shell from front to back. In a moment, we'll go through the steps to load the images into Photoshop as layers, align the images, and then focus stack them, but here's what the final result will look like with the entire shell in focus:

How To Focus Stack Images
Step 1: Load The Images Into Photoshop As Layers
Once we've taken our images, the first thing we need to do in order to focus stack them is load them into Photoshop as layers. You can load them into Photoshop directly from Lightroom or from Adobe Bridge, but for this tutorial, we'll learn how to do it from within Photoshop itself.
With Photoshop open on your screen, go up to the File menu in the Menu Bar along the top of the screen, choose Scripts, and then choose Load Files into Stack:

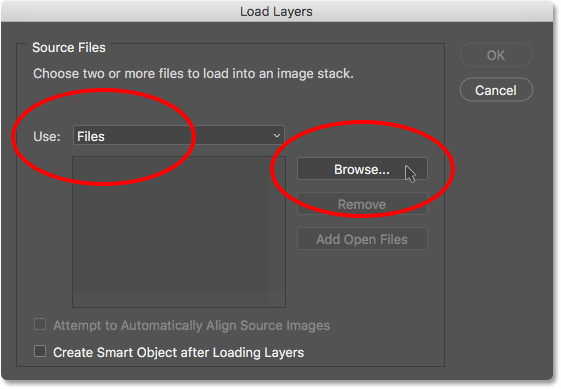
This opens the Load Layers dialog box, and this is where we tell Photoshop which files we want to load. Set the Use option to Files (the default setting), then click Browse:

On a Windows PC, use File Explorer to navigate to the location on your computer where your images are stored. On a Mac (which is what I'm using here), use Finder to navigate to your images. In my case, all of my images are stored in a folder on my desktop. As I've mentioned, there's 17 images in total.
If you captured your images in the raw format, you can load the raw files themselves into Photoshop. But keep in mind that raw files are much larger than JPEG files, and because of that, they'll take much longer to load. They will also take longer to align and to focus stack. I guess what I'm trying to say is, raw files will take longer. You may want to consider first converting the raw files into JPEGs which will greatly speed up the process, as I've done here (we can see the ".jpg" extension at the end of each file name).
To select the images, I'll click on the first image at the top of the list to highlight it. Then, I'll press and hold the Shift key on my keyboard and I'll click on the bottom image in the list. This selects both images plus every image in between. Then, with all of the images selected, I'll click the Open button:

Back in the Load Layers dialog box, the names of all the images you selected appear in the box below the Use option.
At the bottom of the dialog box, you'll see an option called Attempt to Automatically Align Source Images. By default, it's unchecked, which means it's turned off. We'll come back to this option later because selecting it will actually save us time. But for learning purposes, leave it unchecked for now. Click OK to close the dialog box and load the images into Photoshop:

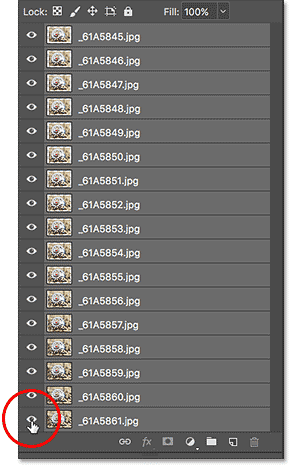
Depending on the number of images and their file type (raw or JPEG), the loading process may take a while. But when it's done, all of your images will be loaded into Photoshop and each one will appear on its own separate layer, as we can see here in my Layers panel. Photoshop uses the name of each image as the name of its layer:

Step 2: Align The Layers
Now that the images are loaded in, the next thing we need to do is align the layers so that our scene or subject in each image lines up. If we had selected the Attempt to Automatically Align Source Images option in the Load Layers dialog box, which we looked at a moment ago, Photoshop would have automatically tried to align the images for us as it loaded them in.
Normally, that's what we'd want because it saves time. So once we've gone through this tutorial, feel free to select that option from now on and skip this second step entirely. But, for this tutorial, I thought it would be better if we understood why we need to align the images in the first place. After all, if the camera was mounted on a tripod, as mine was, shouldn't the images all be aligned anyway?
You would think so, but sadly, no. The reason is because of an annoying and unavoidable little problem known as focus breathing, and all lenses suffer from it to some extent. The term "focus breathing" means that as we adjust the focal point of the lens, the scale of our scene actually changes, even when the position of the camera does not. We've already seen an example of this problem when we looked at three of the images I shot in the series. Let's look at them again, this time side-by-side.
Notice that in the first shot on the left, where the focal distance was closest to the camera, the shell appears large enough to almost fill the frame from top to bottom. But in the middle shot, with the focal distance moved farther away, the shell appears noticeably smaller, even though the camera did not move from its original position. And in the third shot on the right, where the focal distance was even farther, the shell appears even smaller. This is the result of focus breathing. Again, all three images were taken on a tripod and the camera's position remained the same. Yet the scale of the scene changed as the focal distance changed:

If we didn't align the images, focus stacking wouldn't work because our subject would be a slightly different size in every shot. Aligning the images compensates for this problem by allowing Photoshop to resize and reposition the images as needed until they're all in pixel-perfect alignment. Again, once we've gone through this tutorial, you can let Photoshop automatically align the images as they're being loaded onto layers by selecting the Attempt to Automatically Align Source Images option in the Load Layers dialog box.
We didn't select that option in this case, but we can still align the images. To do that, we first need to select all of our layers. Click on the top layer in the Layers panel to select it. Then, press and hold your Shift key and click on the bottom layer. This will select all the layers at once (you'll see them all highlighted):

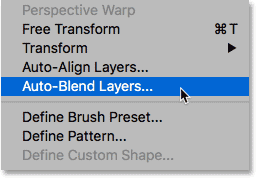
With the layers selected, go up to the Edit menu at the top of the screen and choose Auto-Align Layers:

This opens the Auto-Align Layers dialog box. There's no need to change anything here. Just leave Auto selected in the upper left corner and click OK:

Again, depending on the number of layers and whether you're working with raw files or JPEGs, it may take a while for Photoshop to align everything. A progress bar will keep you company while you wait. When Photoshop is done, the result will look something like this:

If you look closely around the edges of the above image, you'll see what looks like a series of faint borders or frames. That's the result of Photoshop resizing the image on each layer to compensate for the focus breathing problem.
To better see what Photoshop has done, I'll temporarily turn off every layer in the document except for the top layer by pressing and holding the Alt (Win) / Option (Mac) key on my keyboard and clicking the top layer's visibility icon in the Layers panel:
The top layer holds the first image in the series (the one where only the front of the shell is in focus). With all the other layers turned off, we can see that Photoshop resized this image to line it up with the others. Notice the checkerboard pattern creating a border around the image. That's how big the image was originally. After aligning the layers, the image is now much smaller:

For comparison, let's quickly look at the image from the middle of the series (the one with the middle of the shell in focus). I'll again press and hold the Alt (Win) / Option (Mac) key on my keyboard and I'll click on the visibility icon for its layer:
This hides the top layer and shows only the middle layer in the document. Here again, we see the checkerboard pattern around the image showing us that Photoshop resized the photo to line it up with the others.
Notice, though, that Photoshop did not need to resize this one quite as much. That's because the difference in scale between the images (caused by focus breathing) decreases as we get closer to the last image in the series, so less resizing is needed:

Finally, let's look at the last image (with the back of the shell in focus). Again, I'll press and hold the Alt (Win) / Option (Mac) key on my keyboard and I'll click on the visibility icon for the bottom layer:
And this time, we see that Photoshop barely touched this image at all. Essentially, Photoshop resized and repositioned all of the other images to line them up with this one:

To turn all of the layers back on, with my Alt (Win) / Option (Mac) key still held down, I'll click once again on the visibility icon for the bottom layer, and now all of the layers are again visible:

How to auto-align and composite images in Photoshop
Step 3: Auto-Blend The Layers
We've loaded the images into Photoshop as layers and we've aligned the image on each layer. All that's left to do now is focus stack them!
First, make sure that all of your layers are selected. If they're not, click on the top layer in the Layers panel to select it. Then, hold your Shift key and click on the bottom layer to select them all:

With the layers selected, go up to the Edit menu at the top of the screen and this time, choose Auto-Blend Layers:

This opens Photoshop's Auto-Blend Layers dialog box where we have two main options. We can create a panorama of the images, or we can focus stack them. Select the Stack Images option. Also, make sure that Seamless Tones and Colors is selected (checked).
If you're using Photoshop CC as I am here, you'll see a new option at the very bottom, Content Aware Fill Transparent Areas. This option lets Photoshop try to fill in any transparent areas that appear around the edges of the image after focus stacking. We're going to crop the image anyway after it's done so just ignore this option:

The new Content-Aware Crop Tool in Photoshop CC
Click OK to close out of the dialog box and let Photoshop begin the focus stacking process. Again, it may take a while depending on the number of images and their file type. When it's done, you should see the depth of field from each image blended together, bringing your entire subject (or scene) into focus. In my case, the shell is now entirely in focus from front to back:

If we look in the Layers panel, we see what's happened. Photoshop looked at the image on each layer to figure out which part of the image is in focus. It then created layer masks for each image so that only the in-focus areas remain visible.
We can see the layer mask thumbnail to the right of each layer's preview thumbnail. Black on the mask is the area of the image that's now hidden. White is the area that remains visible. If you're using Photoshop CC, you'll notice that Photoshop also merged all of your layers onto a new layer above the others:

Note: If you're using Photoshop CS6 or earlier and you want to create a separate, merged copy of your layers, click on the top layer in the Layers panel to select it. Then, press and hold the Alt (Win) / Option (Mac) key on your keyboard. With the key held down, go up to the Layer menu at the top of the screen and choose Merge Visible.
Step 4: Crop The Image
If we look around the edges of my photo, we see that while the shell itself looks great, not everything is perfect. There's harsh transitions between in-focus and out-of-focus areas, making the areas around the shell look blotchy:

To fix that, all we need to do is crop the image. I'll select Photoshop's Crop Tool from the Toolbar:

Then, I'll simply resize the cropping border so it's positioned around the area I want to keep. Everything outside the border will be cropped away:

I'll press Enter (Win) / Return (Mac) on my keyboard to commit the crop, and here, after cropping away the problem areas around the edges, is my final focus stacking result:

How To Focus Stack Images In Photoshop - Quick Summary
We covered a lot in this tutorial, so here's a quick summary of the steps you need to focus stack images in Photoshop:
- In Photoshop, go up to the File menu in the Menu Bar, choose Scripts, then choose Load Files into Stack.
- In the Load Layers dialog box, set Use to Files, then click Browse. Navigate to your images on your computer, select them and click Open.
- Back in the Load Layers dialog box, select Attempt to Automatically Align Source Images, then click OK.
- In the Layers panel, click on the top layer, then Shift-click on the bottom layer to select all layers.
- Go up to the Edit menu in the Menu Bar and choose Auto-Blend Layers.
- Crop the image with the Crop Tool to remove problem areas around the edges.